안드로이드(Android) 앱을 개발하기 위해서는 반드시 화면이 필요합니다. 그리고 화면에 보이는 구성 요소들은 모두 뷰(View)라고 부릅니다. 우리가 흔히 보는 Button, TextBox, Image 등은 모두 뷰(View)이며 이러한 구성요소들이 모여 하나의 화면을 이루게 됩니다. 그렇다면 뷰(View)는 화면 어디 간에 배치가 되어야 하는데 뷰(View) 자체로는 자신이 어디에 배치되어야 하는지에 대한 정보를 가지고 있지 않습니다. 따라서 뷰(View)를 화면에 배치할 수 있는 무언가가 필요하며 그 역할을 하는것이 뷰 그룹(View Group) 또는 뷰 컨테이너(View Container)입니다. View Group은 연관된 여러 개의 View를 포함할 수 있으며 1개의 View는 반드시 하나의 View Group에 포함되어야 합니다.
안드로이드에서는 ViewGroup을 상속받는 여러 가지 Layout 클래스를 제공하고 있습니다. 각각의 Layout마다 자식 뷰(View)를 배치하는 방법과 사용법이 다릅니다. 이번 포스팅 주제인 LinearLayout을 시작으로 안드로이드에서 제공하는 다양한 Layout들에 대해서 알아보겠습니다.
1. Linear Layout ?
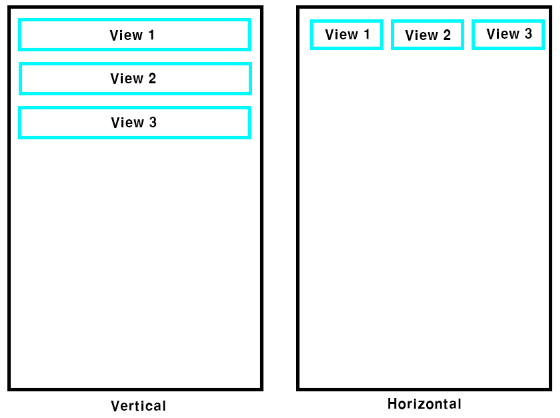
Linear Layout은 View를 수평 또는 수직 방향으로 배치할 수 있는 레이아웃입니다. orientation 속성을 통해 배치방향을 결정할 수 있습니다.
android : orientation = "vertical" : 하위 뷰들을 수직방향으로 배치
android : orientation = "horizontal" : 하위 뷰들을 수평방향으로 배치

2. gravity 속성과 layout_gravity 속성 차이
LinearLayout의 gravity 속성은 모든 하위 뷰에 대한 중력 방향(배치방향)을 결정합니다. 반면에 layout_gravity 속성은 해당 Group View에 속하는 하위 View들이 가지는 속성으로 ViewGroup의 gravity 속성에 의해서 결정된 원래 자기 자신의 위치에서의 중력 방향을 결정하는 속성입니다. 아래 샘플 예제를 통해서 두 속성의 차이점을 알아보도록 하겠습니다.
<LinearLayout
android:layout_width="413dp"
android:layout_height="118dp"
android:background="@color/colorPrimary"
android:gravity="bottom"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="View 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="View 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="View3" />
</LinearLayout>
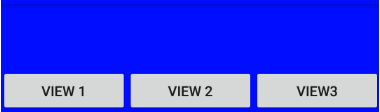
▼ 먼저 수평 Linear Layout에 Button 3개를 배치한 형태입니다. 여기서는 LinearLayout의 gravity 속성값을 "bottom"으로 지정하였습니다. 아래 결과 화면을 보겠습니다.

▼ 위 설명에서 Linear_Layout의 gravity 속성은 해당 Layout의 모든 하위 뷰들에 대한 중력 방향을 결정한다고 하였습니다. 결과 화면상의 blue 영역이 Linear_Layout의 영역입니다. 해당 Layout의 모든 하위 뷰 (View1, View2, View3)가 bottom 영역에 배치되는 것을 확인할 수 있습니다. 그렇다면 위 샘플예제에서 View1과 View2의 layout_gravity 속성을 각각 "top"과 "center"로 지정해보겠습니다.
<LinearLayout
android:layout_width="413dp"
android:layout_height="118dp"
android:background="@color/colorPrimary"
android:gravity="bottom"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_weight="1"
android:text="View 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:text="View 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="View3" />
</LinearLayout>

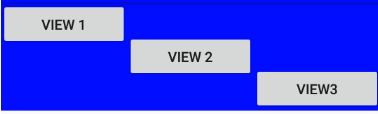
▼ View1은 자신의 상위 View Group의 gravity 속성값인 "bottom"에 의해 View Group 하단에 위치하고 있어야 합니다. 하지만 layout_gravity 속성값을 "top"으로 지정함으로써 View Group의 상단에 위치하도록 설정할 수 있습니다. 정리하면 layout_gravity와 같이 LayoutParams 속성들은 상위 View Group에 자신만의 원하는 기능을 요청할 수 있습니다.
3. layout_weight 속성
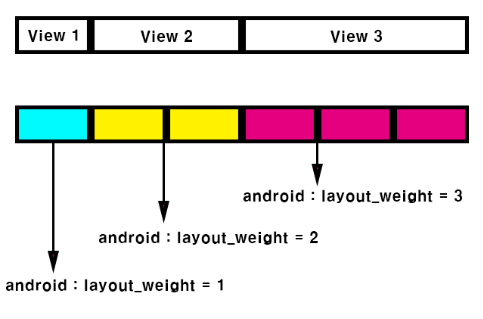
자식 뷰에 가중치를 지정해서 그 비율만큼의 자식 뷰의 크기를 지정하는 속성입니다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="6">
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Button" />
</LinearLayout>

▼ 상위 View Group 하나와 그 밑에 하위 View 3개로 이루어진 화면입니다. 하위 View의 layout_weight를 각각 1,2,3을 부여하였습니다. 이렇게 되면 각 하위 View들은 1:2:3 비율을 가지면서 뷰 크기 비율을 가지게 됩니다.
4. ViewGroup 안에 ViewGroup 포함하기
ViewGroup 안에 ViewGroup이 포함 되는것이 가능합니다. ViewGroup을 마치 View 취급을 하는것이죠. 다른 말로 LinearLayout 안에 LinearLayout을 포함할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button5" />
</LinearLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
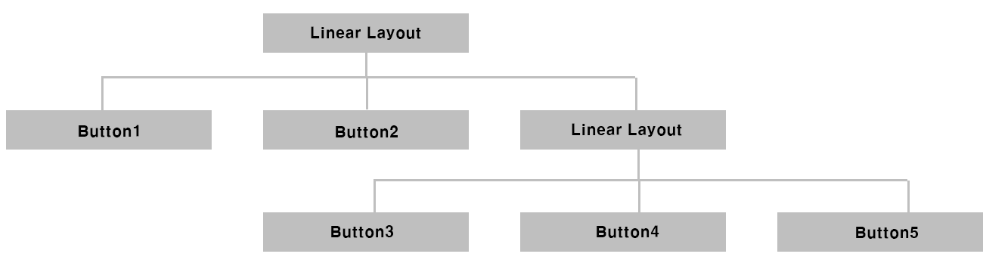
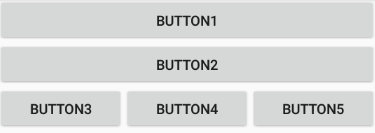
▼ 최상단에 Vertival Linear Layout이 위치하고 하단에 Button 2개와 Horizontal Linear Layout이 배치되었습니다. Horizontal Linear Layout은 다시 button 3개를 포함하고 있는 구조입니다. 위 화면의 레이아웃 구성을 tree 형태로 보면 편합니다.


▼ 두 번째 Linear Layout이 첫 번째 Linear Layout의 하위 View 취급을 받으면서 포함되어 있는 형태입니다. 이런식으로 ViewGroup도 View 취급을 받으면서 다른 ViewGroup의 하위 View로 포함되는 것이 가능합니다.
