RelativeLayout은 자식 뷰 또는 부모 뷰 간의 관계에 따라 배치를 적용하는 레이아웃입니다.
1. RelativeLayout의 기본속성 - gravity 속성과 ignoregravity 속성
| 속성 | 설명 |
| gravity | RelativeLayout의 자식 뷰들의 중력방향을 결정합니다. |
| ignoregravity | gravity 설정 상태에서 특정 자식 뷰에 대해 gravity 속성을 무시합니다. |
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
...
android:gravity="bottom"
android:ignoreGravity="@id/button1">
<Button
android:id="@+id/button1"
...
android:text="View 1" />
<Button
android:id="@+id/button2"
...
android:text="View2" />
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
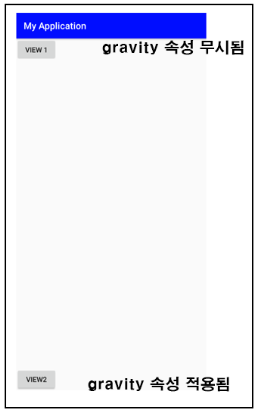
▼ RelativeLayout을 최상단에 배치하고 그 아래 Button 뷰 2개를 배치하였습니다. RelativeLayout 의 속성 gravity를 "bottom"으로 지정하였기 때문에 하위 뷰들은 하단에 배치가 되야합니다. 다만 ignoreGravity 속성의 속성값으로 id 속성값이 button1인 뷰를 지정하였습니다. 해당 뷰는 gravity 속성값으로 지정한 "bottom"을 무시한다는 의미입니다.

▼ 차이가 보이시나요 ? View1도 원래 부모 ViewGroup의 gravity 속성값에 따라 하단에 배치되어야 하지만 ingnoreGravity 속성값으로 지정이 되면서 이를 무시해버립니다.
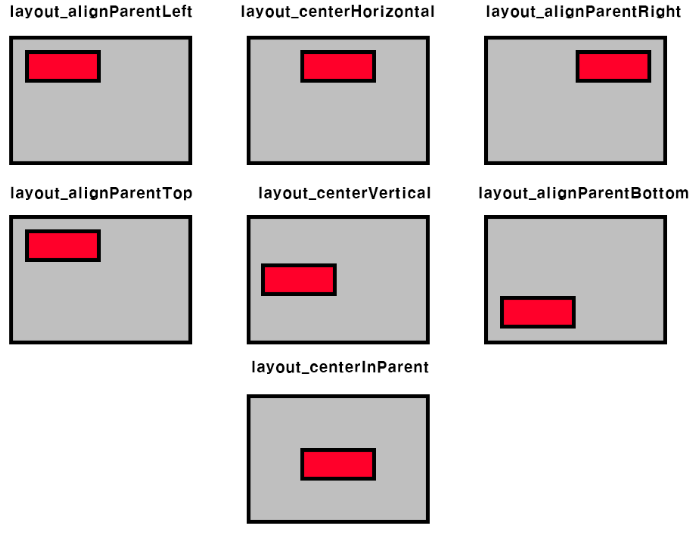
2. 부모 뷰 그룹간의 관계에 따른 배치
RelativeLayout은 자식 뷰들간에 관계에 따라 배치를 할 수도 있지만 부모 뷰 그룹과의 관계를 통해서도 배치를 할 수 있습니다. 아래는 각 속성에 따라 배치가 되는 형태입니다.
| 속성 | 설명 |
| layout_alignParentLeft | 부모 뷰그룹 영역에서 왼쪽에 배치 |
| layout_centerHorizontal | 부모 뷰그룹 영역에서 수평 중앙에 배치 |
| layout_alignParentRight | 부모 뷰그룹 영역에서 우측에 배치 |
| layout_alignParentTop | 부모 뷰그룹 영역에서 상단에 배치 |
| layout_alignParentBottom | 부모 뷰그룹 영역에서 하단에 배치 |
| layout_alignParentVertical | 부모 뷰그룹 영역에서 수직 중앙에 배치 |
| layout_centerInParent | 부모 뷰그룹 영역에서 정중앙에 배치 |

▼ 표와 그림을 참고하여 각 속성에 따라 배치되는 영역을 참고하시면 될 것 같습니다.
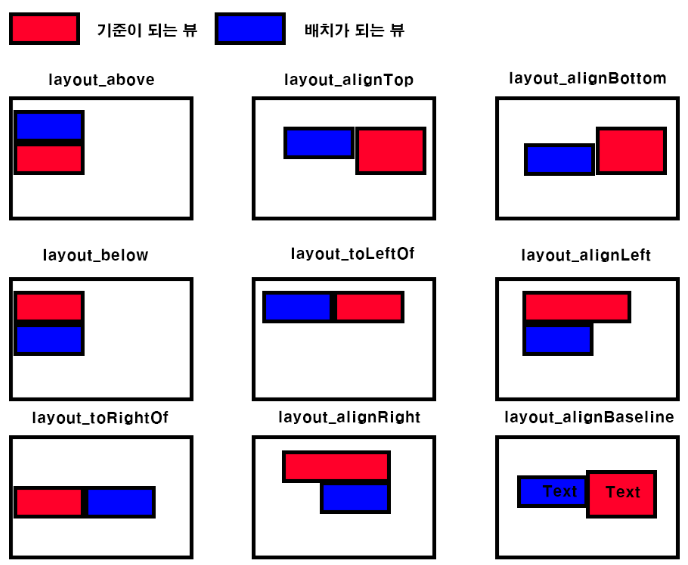
3. 자식 뷰 간의 관계 배치 속성
RelativeLayout은 자식 뷰 간의 관계를 통해서도 배치가 가능합니다.
| 속성 | 설명 |
| layout_above = [기준이 되는 뷰의 ID] | 기준이 되는 뷰의 상단에 배치 |
| layout_alignTop = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 상단의 아래쪽에 배치 |
| layout_alignBottom = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 하단의 위쪽에 배치 |
| layout_below = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 하단의 아래쪽에 배치 |
| layout_toLeftOf = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 좌측의 왼쪽에 배치 |
| layout_alignLeft = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 좌측의 오른쪽에 배치 |
| layout_toRightOf = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 우측의 오른쪽에 배치 |
| layout_alignRight = [기준이 되는 뷰의 ID] | 기준이 되는 뷰 우측의 왼쪽에 배치 |
| layout_alignBaseline = [기준이 되는 뷰의 ID] | 기준이 되는 뷰에 텍스트가 존재 할 경우 배치 될 뷰와 기준선을 맞추어 배치 |