1. xml string 리소스 파일 추가
프로젝트를 생성하면 자동으로 생성되는 /res/values/string.xml 파일 안에 리소스를 추가를 해도 상관없지만 따로 xml 문자열 리소스 파일을 생성하여 추가하도록 하겠습니다.

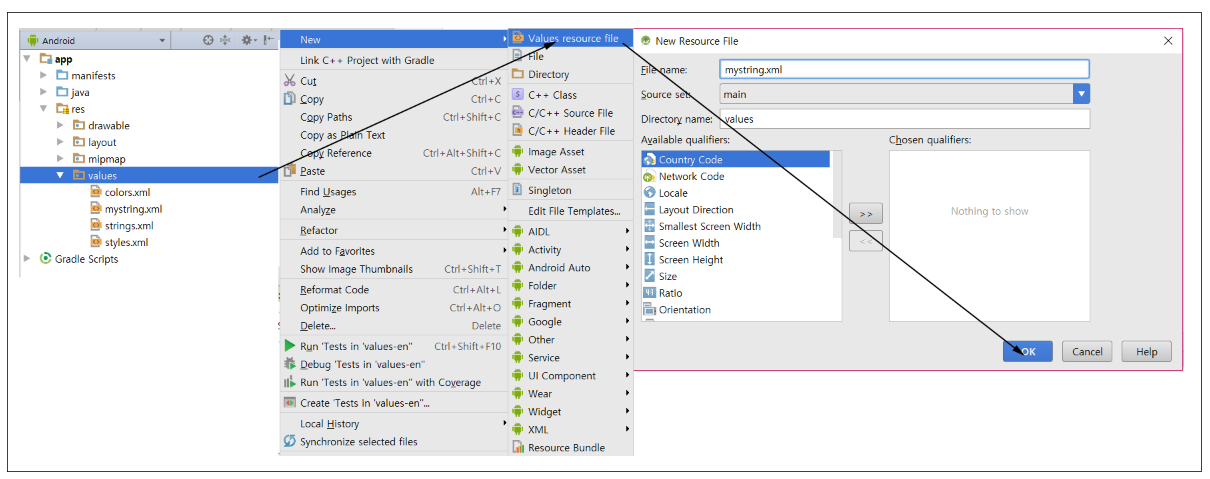
▼ values 폴더를 우클릭하여 [New]-[values resource file]을 클릭합니다. 파일 이름을 mystring.xml로 지정하고 ok를 클릭하면 /values/ 경로에 mystring.xml 파일이 생성되는 것을 확인할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name = "FLOWER">
<item>무궁화</item>
<item>장미</item>
<item>해바라기</item>
</string-array>
</resources>
■ <resource> ~ </resource>
- 안드로이드에서 리소스를 추가할 때 반드시 최상위에 정의해야하는 루트 요소입니다.
- 따로 속성을 가지지 않습니다.
■ <string-array> ~ </string-array>
- 문자열 배열 리소스를 추가합니다. 하위 요소로 <item> 요소를 추가할 수 있습니다.
- name 속성값을 반드시 지정해줘야 합니다. 다른 곳에서 참조할 수 있도록 리소스 ID로 사용됩니다.
- name 속성값은 리소스 ID로 사용되기 때문에 다른 리소스 ID와 중복 값은 피해야 합니다.
■ <item>~</item>
- 문자열 배열에서 문자열 하나를 추가할 때 사용합니다.
- 값은 다른 문자열 리소스의 참조를 사용할 수 있습니다.
2. 자바 소스에서 string 배열 리소스 참조하기
이번에는 자바 소스에서 앞서 추가했던 string 배열 리소스를 참조하는 방법을 살펴보겠습니다.
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text = "TextView"/>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
▼ 예제 구현을 위해 TextView 3개를 화면에 배치합니다.
public class MainActivity extends AppCompatActivity{
private TextView textView1;
private TextView textView2;
private TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_resource);
textView1 = (TextView)findViewById(R.id.textView1);
textView2 = (TextView)findViewById(R.id.textView2);
textView3 = (TextView)findViewById(R.id.textView3);
String[] array = getResources().getStringArray(R.array.FLOWER);
textView1.setText(array[0]);
textView2.setText(array[1]);
textView3.setText(array[2]);
}
}
▼ 예제의 전체 자바 소스코드입니다. 하나씩 살펴보겠습니다.

▼ 먼저 화면에 배치했던 TextView의 참조를 리소스 ID를 통해 얻어옵니다.

▼ getResource() 반환된 Resource 객체로부터 getStringArray(R.array. 리소스 ID)를 통하여 앞서 추가했던 문자열 배열 리소스를 가져와 String 배열에 담고 있습니다.

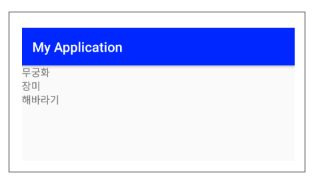
▼ String 배열의 각 요소에 해당하는 문자열 값을 TextView의 Text 속성 값으로 지정합니다.

3. 참조
■ 문자열 리소스 추가 안드로이드 공식 문서
https://developer.android.com/guide/topics/resources/string-resource?hl=ko#StringArray
■ 단일 문자열 리소스 추가
[Android] 안드로이드 - 문자열 리소스(Resource) 추가 및 참조하기
■ 문자열 리소스를 활용한 다국어 지원
