Android Push GCM 서버 구성 하기(3)
전 포스트까지 진행 해서 앱에서 regId 를 추출까지 진행 했습니다 .
그러면 이제 마지막으로 서버로 부터 앱으로 푸시를 보내는 기능을 구성해보려 합니다 .
1. 서버 API KEY 생성

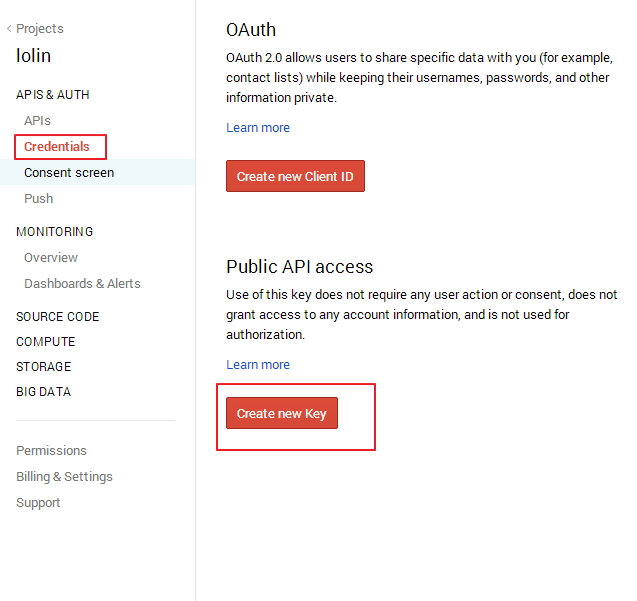
왼쪽 Credentials 를 선택 하고 하단의 Create new Key 를 선택합니다 .

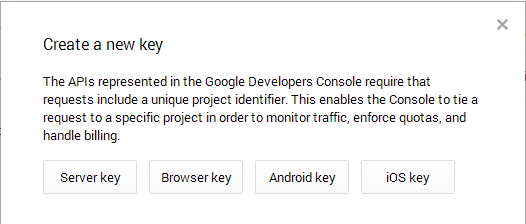
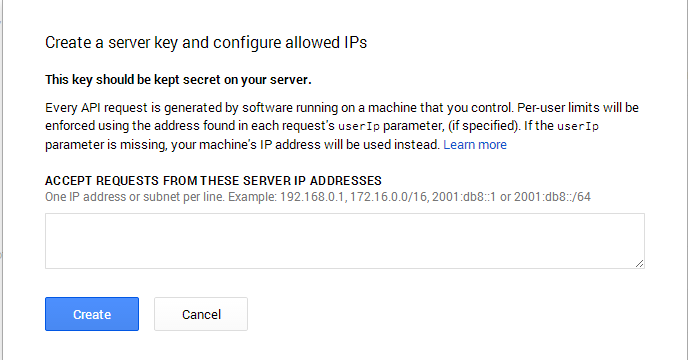
Server Key 를 선택합니다.


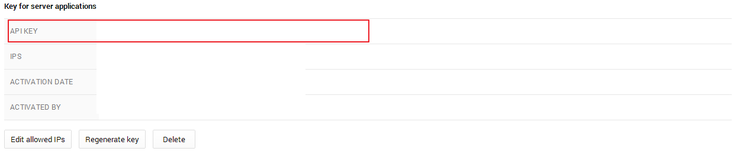
그러면 이와 같이 Server 의 API Key 를 얻을 수 있습니다 .
이키가 나중에 서버 코드 작성 할 시 필요 합니다 .
2. 서버 jar 파일 삽입
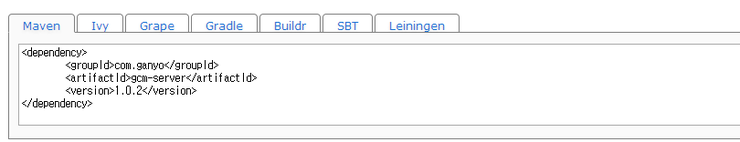
gcm-server.jar 이 필요합니다 .
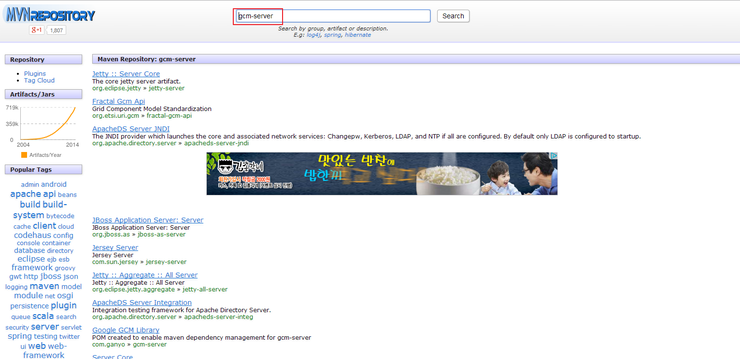
저는 메이븐을 사용 하고 있어서 mavenrepository 홈페이지를 통해서 받았습니다 .
Android SDK Manager 를 통해서도 받을 수 있습니다 .

gcm-server 로 검색합니다 .

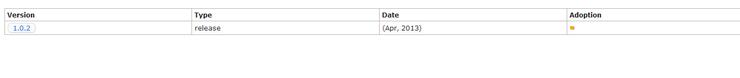
그럼 하단에 이와 같이 라이브러리가 있습니다.

이렇게 진행 후에 하단의 서버 코드를 작성합니다.
2. 서버 코드 작성
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | if(os.equals("android")){ // Android Sender sender = new Sender(API_KEY); //푸시 보내는 객체 생성 Message.Builder builder = new Message.Builder(); //푸시 메시지 만드는 객체 builder.addData("message", message); builder.addData("summernerName", summernerName); builder.addData("boardId", boardId); builder.addData("facebookId", facebookId); Message msg = builder.build(); Result result = null; try { result = sender.send(msg, board.getAddUsers().getPushId(), 5); //푸시 전송 } catch (IOException e) { e.printStackTrace(); } }else{// IOS } |
서버 코드 작성 부분 입니다 .
아까 위해서 추출한 Key 가 Sender 생성자 부분에 들어가게 됩니다 .
그후에 Message.Builder 를 통해서 보낼 메세지를 키와 값을 통해서 전달 합니다.
send 시에 첫번째 인자는 : android App 에서 추출한 regId 값,
두번째 인자는 : 푸시 실패시 재시도 횟수 입니다 .
푸시 하는데 처음에는 오래걸리지만 정리만 잘해 놓으면 2시간이면 할 수 있는것 같습니다 .
[출처] Android Push GCM 서버 구성 하기(3)|작성자 기눙이













