이번에는 웹과 앱의 혼용해서 실무에서 많이 활용하는 하이브리드앱에 관해 예제를 하나 만들어 봅니다.
우선 웹사이트의 도메인이 있고, 이를 앱에서 간단히 띄우는 방법을 알아보고자 합니다.
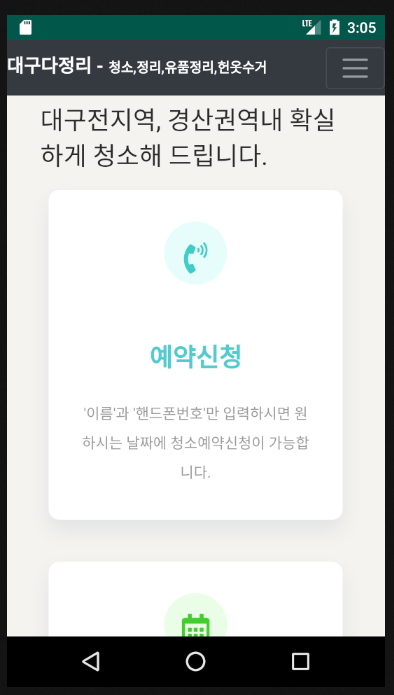
실행화면은 일반 모바일웹페이지와 동일하게 나오게끔 만들어봤습니다.

[ activity_main.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</LinearLayout>
|
cs |
간단히 WebView 컨트롤을 화면에 꽉게 올립니다.
[ MainActivity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
public class MainActivity extends AppCompatActivity {
private WebView webView1;
private WebSettings webSettings;
private long time = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView1 = (WebView) findViewById(R.id.webView1);
webSettings = webView1.getSettings();
webSettings.setJavaScriptEnabled(true); // 자바스크립트 사용
webSettings.setSupportMultipleWindows(true); // 새창 띄우기 허용
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); // 자바스크립트 새창 띄우기 허용
webSettings.setLoadWithOverviewMode(true); // 메타태그 허용
webSettings.setUseWideViewPort(true); // 화면 사이즈 맞추기 허용
webSettings.setSupportZoom(false); // 화면줌 허용 여부
webSettings.setBuiltInZoomControls(false); // 화면 확대 축소 허용 여부
// webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); // 컨텐츠 사이즈 맞추기
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); // 브라우저 노캐쉬
webSettings.setDomStorageEnabled(true); // 로컬저장소 허용
webView1.loadUrl("http://daeguclean.net");
webView1.setWebChromeClient(new WebChromeClient()); //웹뷰에 크롬 사용 허용. 이 부분이 없으면 크롬에서 alert가 뜨지 않음
webView1.setWebViewClient(new WebViewClientClass());
}
@Override
public void onBackPressed() {
//super.onBackPressed();
if(System.currentTimeMillis()-time>=2000){
time=System.currentTimeMillis();
Toast.makeText(getApplicationContext(),"뒤로 버튼을 한번 더 누르면 종료합니다.",Toast.LENGTH_SHORT).show();
}else if(System.currentTimeMillis()-time<2000){
finish();
return;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode==KeyEvent.KEYCODE_BACK) && webView1.canGoBack()) {
webView1.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class WebViewClientClass extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
//Log.d("WebViewClient URL : " , request.getUrl().toString());
view.loadUrl(request.getUrl().toString());
return true;
//return super.shouldOverrideUrlLoading(view, request);
}
}
}
|
cs |
위에서 보면 14라인부터 자바스크립트를 웹뷰에서 허용시키는 등의 각종 기능 속성을 허용하도록 하는 부분들을 설정할 수 있다.
아울러 필자는 http://daeguclean.net 웹사이트 주소를 기본으로 작업하였다.
onBackPressed() 는 뒤로가기를 두번 클릭할시 종료할것인지 알려주고 이 앱을 종료시키는데 처리되는 이벤트 부분이다.
onKeyDown() 은 뒤로가기 이벤트 구현부분이다.
끌으로 WebViewClient 클래스를 상속받아서 WebVieClientClass 를 만들었는데 이는 본 앱을 로딩시키고 앱안의 WebView내에서 웹주소 링크를 클릭하면 현재 WebView 상에서 바로 링크가 자연스레 넘어가도록 하는 소스 부분이다.
이 부분이 없으면 웹주소 링크 클릭시 앱안에서 링크가 바로 넘어가지 않고 모바일상의의 기본 웹브라우저(크롬)으로 새롭게 창이 뜨면서 연결되는데 내가 원하지 않는 현상이 발생할 것이다.
[ AndroidManifest.xml ] - 권한 허용 및 기능 추가
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.wonpa.webviewexam">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:usesCleartextTraffic="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
|
cs |
5라인이 인터넷 관련 권한 허용부분이고,
13라인 android:usesCleartextTraffick="true" 은 최신 안드로이드9 버전 폰에서 보안관련 권한을 더 풀어주는 기능을 한다.
14라인은 화면구성관련 테마적용인데 @style/AppTheme 라는 이름이다. 아래의 style.xml 을 참고한다.
마지막으로 상단타이틀바와 상단 액션바를 없애는 부분이다.
아래 소스에서 11, 12라인이 각각 그부분이다.
[ styles.xml ] /res/values/styles.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--No Title Bar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
|
cs |

 안드로이드 - 플로팅 액션 버튼(Floating Action Button...
안드로이드 - 플로팅 액션 버튼(Floating Action Button...