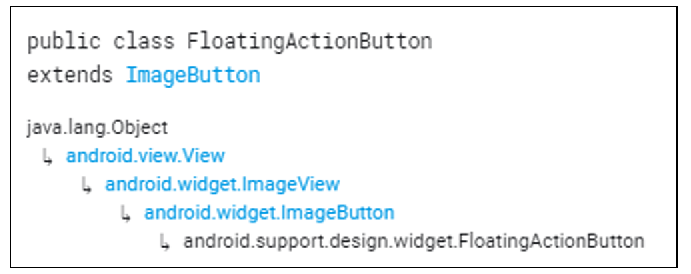
플로팅 액션 버튼(Floating Action Button)은 화면에 떠있는 원형의 버튼으로 머터리얼 디자인에서 자주 사용되는 기본 위젯입니다. 플로팅 액션 버튼(Floating Action Button)을 구현하는 방법은 일반 버튼 위젯을 구현하는 방법과 비슷합니다. 다만 기본적으로 ImageView를 상속받는 위젯이기 때문에 버튼에 표현할 아이콘을 지정할 수 있으며 버튼을 클릭하였을 때 서브 버튼이 나열이 되도록 구현이 가능합니다. 물론 일반 버튼처럼 사용자가 발생한 클릭 이벤트에 대한 처리도 가능합니다.

1. 화면에 FloatingActionButton 사용법
1.1 xml 레이아웃 리소스 추가
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:id="@+id/floatingActionButton"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:srcCompat="?attr/actionModeShareDrawable"/>
FAB 위젯을 레이아웃에 추가하는 방법은 일반 위젯들을 추가시키는 방법과 동일합니다. FAB에서 사용되는 주요 속성 들어 아래와 같습니다.
| 속성 | 설명 |
| android : srcCompat | FAB에 표시되는 Icon을 지정합니다. |
| backgroundTint |
fab 버튼의 색상을 지정합니다. default 색상값은 colors.xml에 정의된 colorAccent 색상으로 지정됩니다. |
| fabSize |
fab의 size를 지정합니다. auto, mini, normal 값들 중 하나를 사용할 수 있습니다. auto로 지정하게 될 경우 화면 사이즈에 맞추어 자동으로 size가 지정됩니다. 소스 상에서는 setSize() 함수를 통해 지정이 가능합니다. |
| onClick | 클릭 이벤트 처리를 위한 소스상에서 사용할 함수명 지정 |
1.2 FAB 이벤트 처리
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FloatingActionButton fab = findViewById(R.id.floatingActionButton);
fab.setOnClickListener(new FABClickListener());
}
class FABClickListener implements View.OnClickListener{
@Override
public void onClick(View v) {
// FAB Click 이벤트 처리 구간
}
}
▼ FAB의 이벤트 처리 방식은 일반 버튼과 마찬가지로 여러가지 방식이 있습니다. onClick 속성 값을 지정하여 해당 속성 값을 함수명으로 하는 함수를 정의하여 처리하는 방식, 익명 클래스 방식으로 작성된 리스너를 등록하는 방식 등 여러 가지 방식이 있습니다. (버튼 이벤트에 대한 처리방식은 아래 링크를 참조해주세요)
▼ FAB의 클릭 이벤트 처리를 위해서는 View.OnClickListener 인터페이스를 상속받아 onClick() 함수를 재정의 한 객체가 필요합니다. 생성된 리스너 객체는 setOnClickListener() 함수를 통해 등록합니다.

 하이브리드앱 기본 - WebView로 웹페이지 띄우기
하이브리드앱 기본 - WebView로 웹페이지 띄우기
 안드로이드 - RecyclerView의 ViewType 구분하기
안드로이드 - RecyclerView의 ViewType 구분하기