* 노티피케이션
: 사용자가 앱에 집중하고있지 않을 때 중요한 이벤트에 대한 알림을 사용자에게 표시하기 위해 사용합니다.
Android 5.0 업데이트된 기능
- 머터리얼 디자인과 일치하도록 알림이 시각적으로 바뀌었다.
- 알림이 잠금 화면에 표시되게 할수 있다. (민감한 콘텐츠는 숨김이 가능하다.)
- 기기가 사용 중일 때 수신되는 최우선 순위의 알림은 헤드업 알림이라는 새로운 형식을 사용한다.
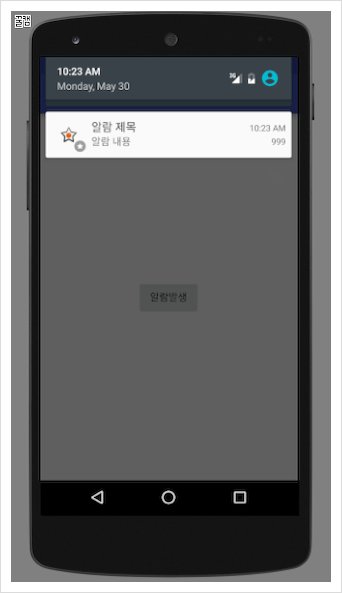
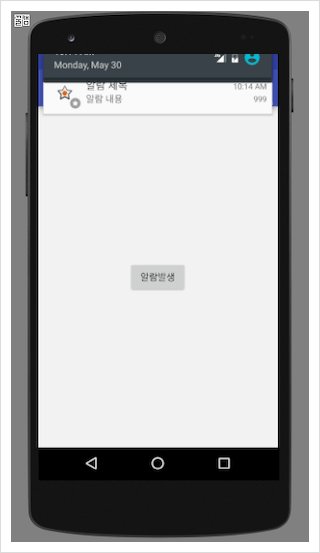
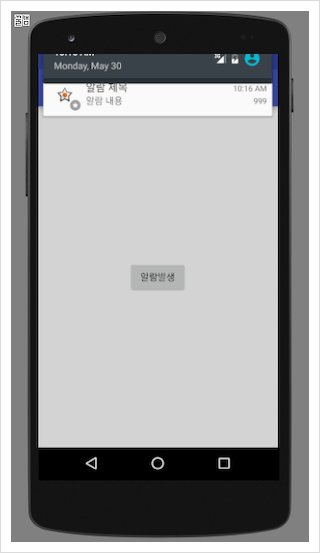
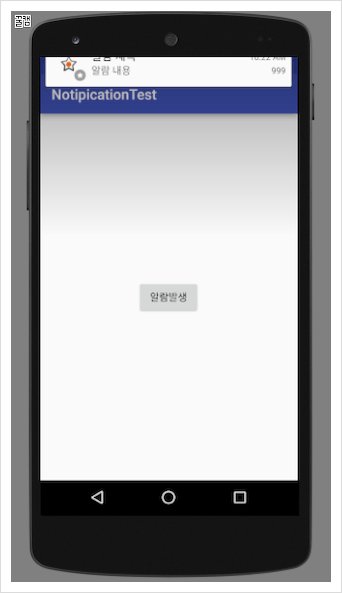
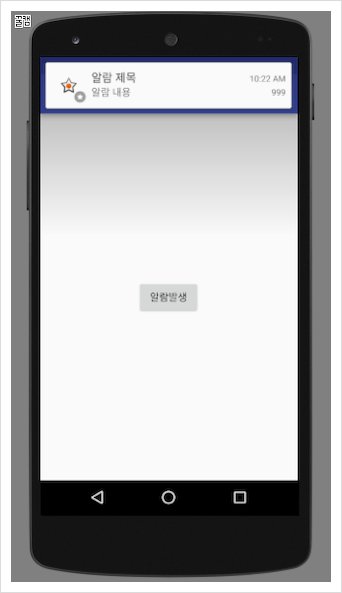
1. 기본적인 노티피케이션 만들기

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); Intent intent = new Intent(this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); Notification.Builder builder = new Notification.Builder(this); builder.setLargeIcon(BitmapFactory.decodeResource(getResources(),android.R.drawable.star_on)); builder.setSmallIcon(android.R.drawable.star_on); builder.setTicker("알람 간단한 설명"); builder.setContentTitle("알람 제목"); builder.setContentText("알람 내용"); builder.setWhen(System.currentTimeMillis()); builder.setDefaults(Notification.DEFAULT_SOUND | Notification.DEFAULT_VIBRATE); builder.setContentIntent(pendingIntent); builder.setAutoCancel(true); builder.setNumber(999); notificationManager.notify(0, builder.build()); | cs |
1. setLargeIcon : 큰그림
2. setSmallIcon : 큰그림 밑에 작은그림
3. setTicker : 알람 발생시 잠깐 나오는 텍스트 (테스트 해보니까 가상 머신에서는 안나오고 실제 디바이스에서는 나오네요)
4. setContetnTitle : 제목
5. setContentText : 내용
6. setWen : 알람 시간 (miliSecond 단위로 넣어주면 내부적으로 자동으로 파싱합니다)
7. setDefaults : 알람발생시 진동, 사운드등을 설정 (사운드, 진동 둘다 설정할수도 있고 한개 또는 설정하지 않을 수도있음)
8. setContentIntent : 알람을 눌렀을 때 실행할작업 인텐트를 설정합니다.
9. setAutoCancel : 알람 터치시 자동으로 삭제할 것인지 설정합니다.
10. setNumber : 확인하지 않은 알림 갯수를 설정합니다. (999가 초과되면 999+로 나타냅니다.)
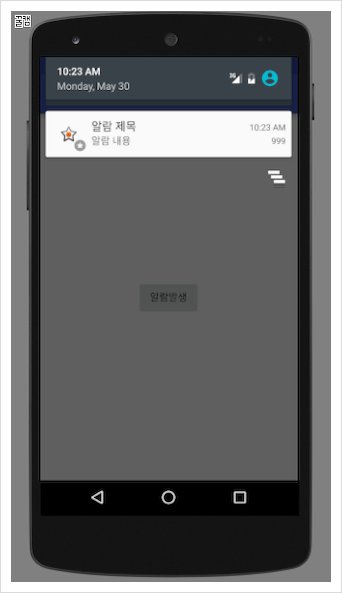
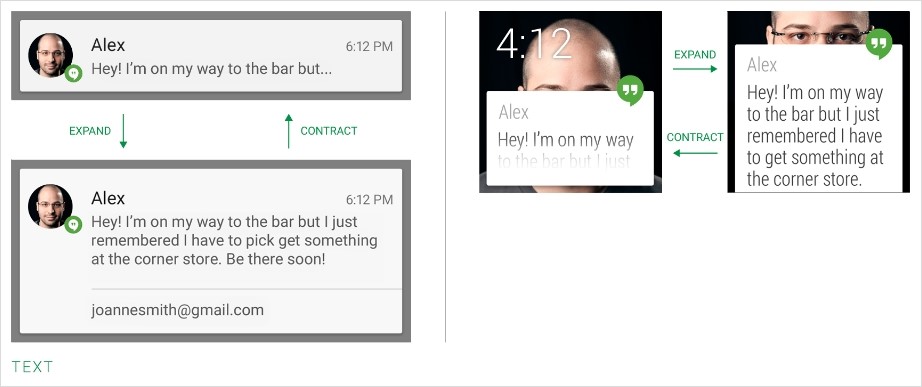
2. 확장 레이아웃
사용자는 핀치-줌(pinch-zoom) 또는 한 손가락으로 밀기를 이용하여 축소 레이아웃과 확장 레이아웃 간을 전환할 수 있습니다

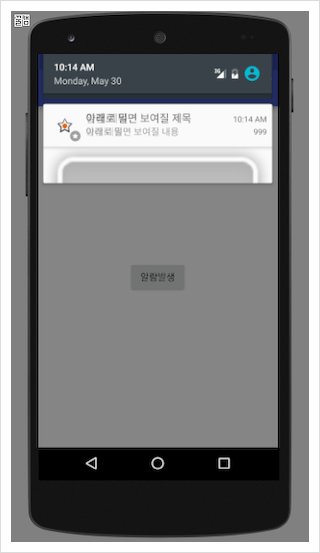
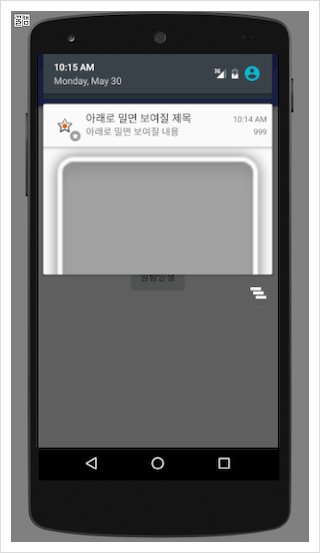
2.1 빅 피쳐 스타일
알람을 아래로 밀면 그림이 나옵니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); Intent intent = new Intent(this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); Notification.Builder builder = new Notification.Builder(this); builder.setLargeIcon(BitmapFactory.decodeResource(getResources(),android.R.drawable.star_on)); builder.setSmallIcon(android.R.drawable.star_on); builder.setTicker("알람 간단한 설명"); builder.setContentTitle("알람 제목"); builder.setContentText("알람 내용"); builder.setWhen(System.currentTimeMillis()); builder.setDefaults(Notification.DEFAULT_SOUND | Notification.DEFAULT_VIBRATE); builder.setContentIntent(pendingIntent); builder.setAutoCancel(true); builder.setNumber(999); Bitmap bitmap = BitmapFactory.decodeResource(getResources(),android.R.drawable.zoom_plate); Notification.BigPictureStyle bigPictureStyle = new Notification.BigPictureStyle(builder); bigPictureStyle.setBigContentTitle("아래로 밀면 보여질 제목"); bigPictureStyle.setSummaryText("아래로 밀면 보여질 내용"); bigPictureStyle.bigPicture(bitmap); // 아래로 밀면 보여질 그림 builder.setStyle(bigPictureStyle); notificationManager.notify(0, builder.build()); | cs |
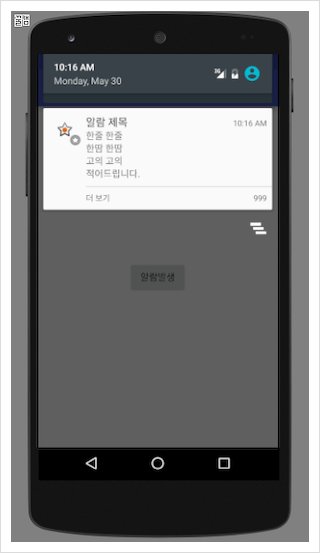
2.2 InBox 스타일
알람을 아래로 당기면 추가하나 텍스트가 나옵니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); Intent intent = new Intent(this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); Notification.Builder builder = new Notification.Builder(this); builder.setLargeIcon(BitmapFactory.decodeResource(getResources(),android.R.drawable.star_on)); builder.setSmallIcon(android.R.drawable.star_on); builder.setTicker("알람 간단한 설명"); builder.setContentTitle("알람 제목"); builder.setContentText("알람 내용"); builder.setWhen(System.currentTimeMillis()); builder.setDefaults(Notification.DEFAULT_SOUND | Notification.DEFAULT_VIBRATE); builder.setContentIntent(pendingIntent); builder.setAutoCancel(true); builder.setNumber(999); Notification.InboxStyle inboxStyle = new Notification.InboxStyle(builder); inboxStyle.addLine("한줄 한줄"); inboxStyle.addLine("한땀 한땀"); inboxStyle.addLine("고의 고의"); inboxStyle.addLine("적어드립니다."); inboxStyle.setSummaryText("더 보기"); builder.setStyle(inboxStyle); notificationManager.notify(0, builder.build()); | cs |
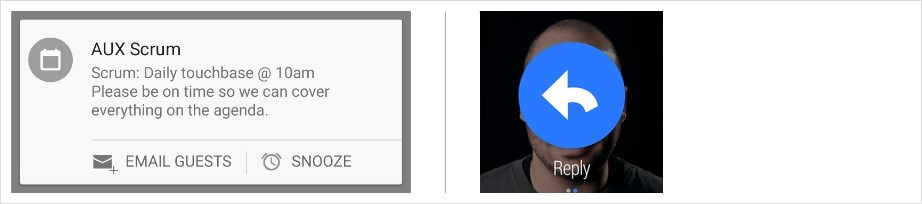
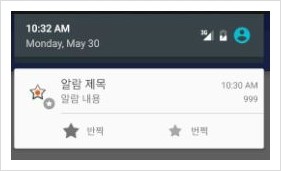
3. 작업

알림을 발생시킨 애플리케이션을 열 필요 없이 알림 창에서 특정 알림에 태스크를 처리할 수 있습니다

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); Intent intent = new Intent(this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); Notification.Builder builder = new Notification.Builder(this); builder.setLargeIcon(BitmapFactory.decodeResource(getResources(), android.R.drawable.star_on)); builder.setSmallIcon(android.R.drawable.star_on); builder.setTicker("알람 간단한 설명"); builder.setContentTitle("알람 제목"); builder.setContentText("알람 내용"); builder.setWhen(System.currentTimeMillis()); builder.setDefaults(Notification.DEFAULT_SOUND | Notification.DEFAULT_VIBRATE); builder.setContentIntent(pendingIntent); builder.setAutoCancel(true); builder.setNumber(999); builder.addAction(android.R.drawable.star_on, "반짝", pendingIntent); builder.addAction(android.R.drawable.star_off, "번쩍", pendingIntent); notificationManager.notify(0, builder.build()); | cs |
4. 헤드업 알림
최우선 순위의 알림을 수신하면 레이아웃 형태로 잠시 동안 사용자에게 표시됩니다.
알림을 최우선순위로 설정하기 위해서는 아래 코드를 추가해주시면됩니다.
builder.setPriority(Notification.PRIORITY_MAX);


 다운로드 매니저(DownloadManager)에 대해 알아보자
다운로드 매니저(DownloadManager)에 대해 알아보자