amchart에 가시면 각국 나라를 무료로 다운받아서 커스텀해서 사용할 수 있습니다.
그중 한국을 클릭하여 접근하여 svg파일을 다운로드합니다.

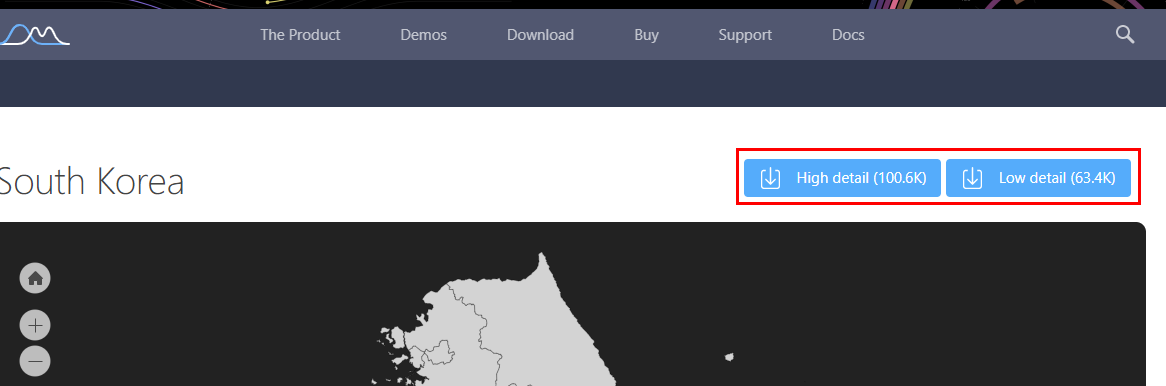
이동하여 원하는 파일(High, Low 버전)을 받으시면 svg파일을 다운로드 받으실 수 있습니다.

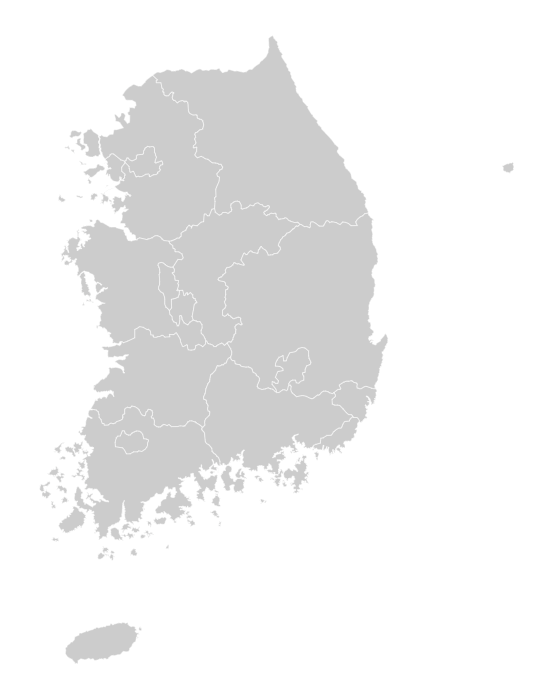
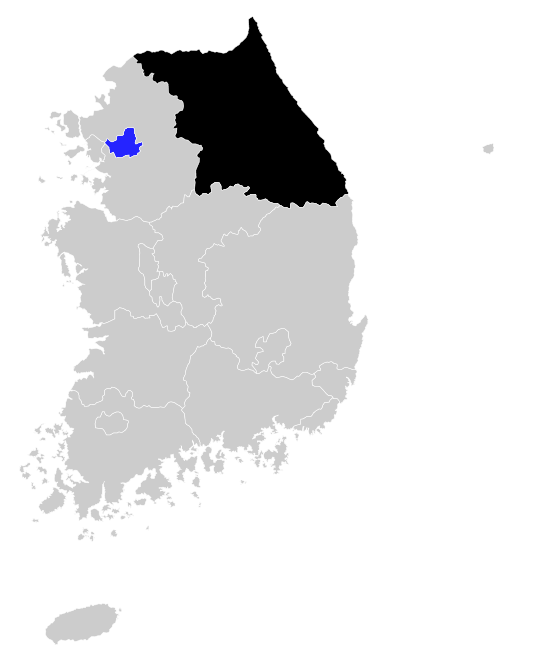
다운로드 받아서 열어보면 간단하게 특별시, 광역시, 도 정도로 된 한국맵을 볼 수 있는데,
간단하게 색상 변경이나 클릭이벤트를 추가해보겠습니다.

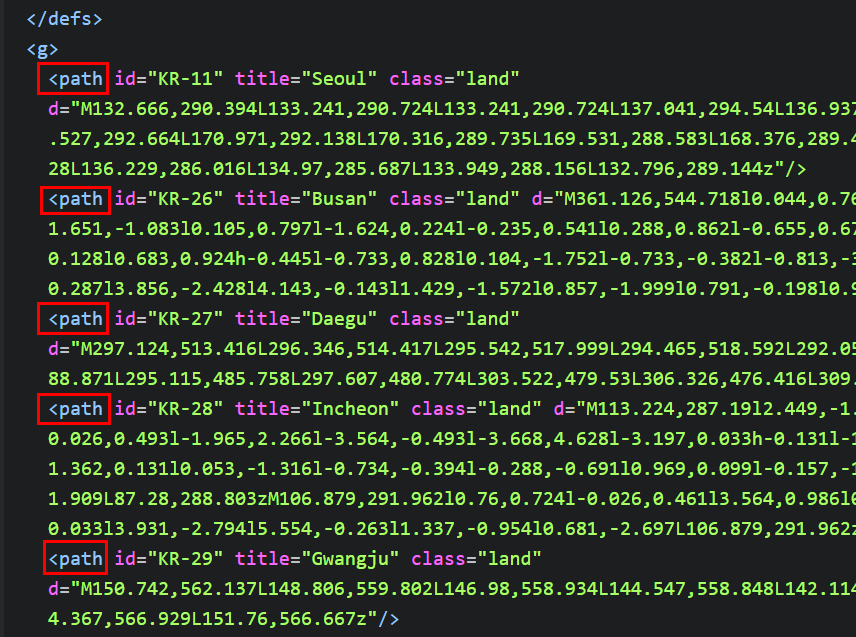
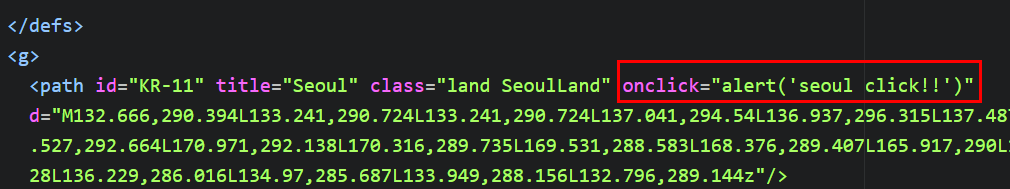
열어보면 굉장히 복잡한 태그들이 보일텐데 우린 여기서 중요하게 볼건
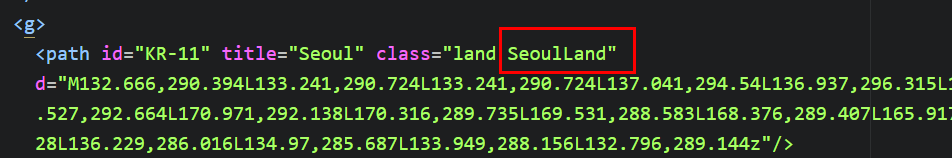
path 태그들입니다.

각각의 path들이 지도를 그리고 있으므로 해당부분의 아이디값에 click이벤트 또는 인라인 스타일 태그나 클래스값을
개별적으로 처리하여 색상처리를 하면 값을 바꿀 수 있습니다.
기본적으로 처리되어있던 클래스 title이 서울로 되어있는 부분에 class를 추가한 후 파란색으로 변경해보겠습니다.

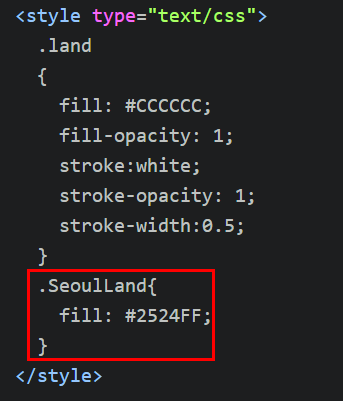
SeoulLand라는 클래스를 추가한 후 style태그에서 fill을 추가하였습니다.

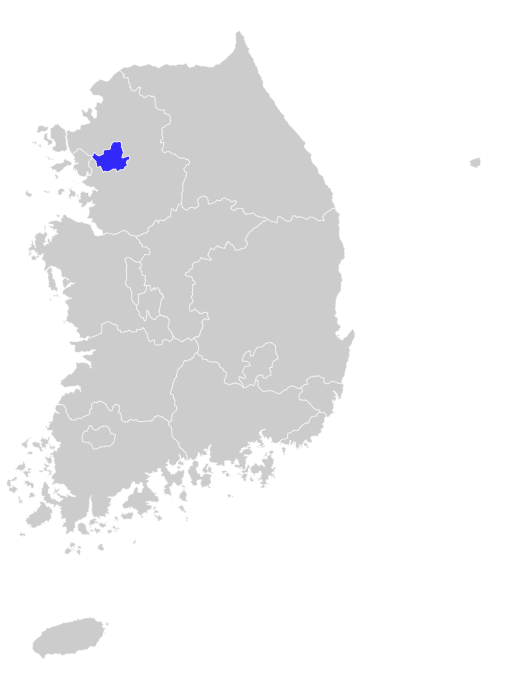
그럼 아래와 같이 지도가 변경된 걸 볼 수 있습니다.

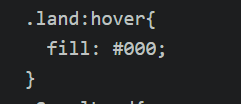
좀 더 그럴싸 해보이도록 hover속성도 추가해보겠습니다.

모든 지역인 path태그들은 land 클래스가 처리 되어있으므로 land클래스에 hover속성을 추가하여 간단하게 변경이 가능합니다.

클릭 이벤트 또한 간단한 예시를 보겠습니다.

id에 이벤트 처리를 하셔도 되지만 간단한 예제를 보기 위해 태그 내부에 onclick속성을 주었습니다.
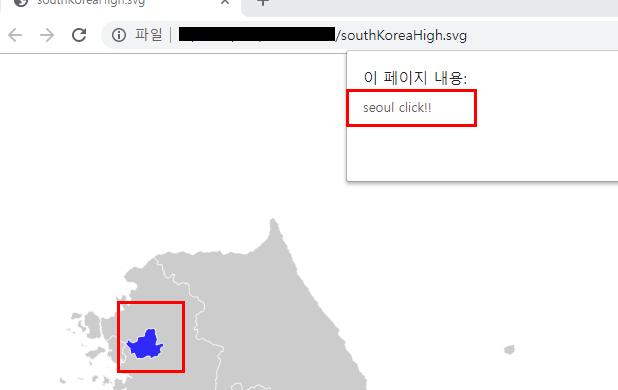
서울 부근을 클릭하게 되면 아래와 같이 alert가 동작하는 것을 볼 수 있습니다.

svg내부의 태그가 길어서 간단하게 소스들을 캡처로 대처하였습니다.







