다운받은 jqgrid 라이브러리를 풀어서
아래와 같이 jsp 에 포함해준다.
jqgrid 는 jquery-ui 도 사용하기 때문에 같이 다운받아서 같이 참조되도록 한다
그리고 당연히 jquery 라이브러리도 필요하겠지..
locale-kr 은 jqgrid 에서 사용되는 언어팩 ,
라이브러리안에 다양한 언어팩들이 있는데.. 보통 kr , en 정도 사용하겠지..
<link rel="stylesheet" type="text/css" media="screen" href="../css/jquery-ui.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/ui.jqgrid.css" />
<script src="../js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="../js/grid.locale-kr.js" type="text/javascript"></script>
<script src="../js/jquery.jqGrid.min.js" type="text/javascript"></script>
# grid 그리는 script
var $grid1;
$(document).ready(function () {
grid();
}); // ready end
// grid 초기화 및 설정
function grid() {
$grid1 = $("#grid").jqGrid({
url: '../json/data.json',
datatype: "json",
mtype: 'POST',
editurl: 'clientArray',
colModel: [
{ label: '키값' , name: 'pk' , width: 75 , key : true , hidden: true
},
{ label: '처리구분' , name: 'processType' , width: 75
},
{ label: '종류' , name: 'kind' , width: 75
},
{ label: '1' , name: 'error1' , width: 75
, editable:true, edittype: 'text', editrules : { required: true }
},
{ label: '2' , name: 'error2' , width: 75
, editable:true, edittype: 'text', editrules : { required: true }
// 값에 따른 속성값 지정하기
// 값이 CL1이면 스타일을 바꾸도록 설정하기
// cellattr 의 리턴값으로 사용자가 지정하고 싶은 스타일을 넘기면 된다.
// crome , ie9 이상에서 가능 ie9 에서 호환성 보기로 했는데 먹히지 않았다...
, cellattr: function ( rowId , tv , rowObject , cm , rdata ) {
if ( rowObject.error2 == "CL1" ) { return 'style="text-align:center;color:red;background: #000000;"' }
}
},
{ label: '3' , name: 'error3' , width: 75
, editable:true, edittype: 'text', editrules : { required: true }
}
],
width: $("#jqgrid").width(),
height: 650,
rowNum: 10, // 한페이지에 보여줄 데이터 수
rowList: [ 5, 10, 20, 50], // 페이징 옵션
rownumbers: true, // show row numbers
rownumWidth: 25, // the width of the row numbers columns
cellEdit: true, // true 시 틀고정 ( frozen column 기능 불가 )
cellsubmit:'remote',
cellurl:'../json/cellEdit.jsp', // 셀 수정 후 submit url
beforeSubmitCell : function(rowid, cellName, cellValue) { // submit 전
console.log( "@@@@@@ rowid = " +rowid + " , cellName = " + cellName + " , cellValue = " + cellValue );
//return {"id":rowid, "cellName":cellName, "cellValue": cellValue}
},
afterSubmitCell : function(res) { // 변경 후
var aResult = $.parseJSON(res.responseText);
var userMsg = "데이터가 변경되었습니다.";
if((aResult.msg != "success")) {
userMsg = "데이터 변경에 실패하였습니다.";
}
return [(aResult.msg == "success") ? true : false, userMsg]; // 실패했을때만 다이얼로그 띄움
},
//onSelectRow: selRow,
sortorder: 'desc',
caption:"그리드명",
loadonce:false, // true 하면 리로딩이 안됨 false
viewrecords: true,
loadonce : true,
pager: "#gridpager"
});
// 그리드 헤드 셀 병합하기
$grid1 = $('#grid').jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders:[
{startColumnName: 'processType' , numberOfColumns: 2, titleText: '구분'},
{startColumnName: 'error1' , numberOfColumns: 3, titleText: '결함 코드'}
]
});
}
// 리로딩 처리
function reload() {
jQuery("#grid").trigger('reloadGrid');
// 파라미터 넘길때..
/*
jQuery("#grid").setGridParam({ "page": 1 });
jQuery("#grid").setGridParam({
"postData" : { param1 : "1" , param2 "2" }
}).trigger("reloadGrid");
*/
}
# html
<div id="jqgrid" style="width:100%;">
<table id="grid"></table>
<div id="gridpager"></div>
</div>
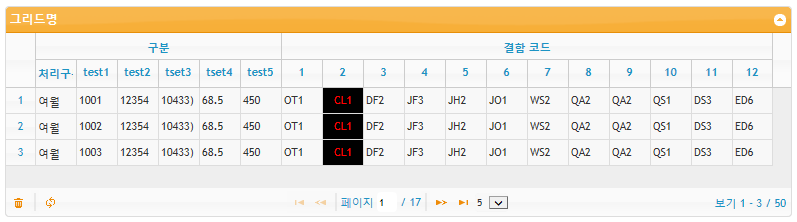
그러면 이런 형태의 그리드가 그려짐

# json 데이터 포맷 - data.json
{
-
rows:[
-
{
-
pk: "ID1",
-
processType: "타입",
-
kind: 1001,
-
error1: "OT1",
-
error2: "CL1",
-
error3: "DF2"
},
{
-
pk: "ID2",
-
processType: "타입",
-
kind: 1002,
-
error1: "OT2",
-
error2: "CL2",
-
error3: "DF4"
},
-
-
.
-
.
-
.
-
]
-
}
-
# loadonce 속성
loadonce : true 시 그리드 데이터를 한번만 로딩한다는 의미이기때문에 리로딩 명령 ( jQuery("#grid").trigger('reloadGrid'); ) 이 작동되지 않는다.
loadonce : false 시 여러번 로드 가능 단, json 데이터에 페이징 관련 데이터를 세팅해줘야 함
- rows 와 같은 레벨에 total : 총페이지수 , records : 총 row 수 등을 추가해줘야 페이지처리 부분이 제대로 작동한다.
{
total:4,
records : 35,
-
rows:[
-
{
-
pk: "ID1",
-
processType: "타입",
-
kind: 1001,
-
error1: "OT1",
-
error2: "CL1",
-
error3: "DF2"
},
-
-
# 그리드에서 수정모드 전환
- 셀 값 하나씩 수정할때
cellEdit : true, // true 시 틀고정 ( frozen column 기능 불가 )
cellsubmit :'remote',
cellurl :'../json/result.json', // 셀 수정 후 submit url
beforeSubmitCell : function(rowid, cellName, cellValue) {
// submit 전
if ( cellName == "error3" ) { // validation check
//alert( "유효하지 않는 값입니다." );
return {};
}
},
afterSubmitCell : function(res) {
// 변경 후
var aResult = $.parseJSON(res.responseText);
var userMsg = "데이터가 변경되었습니다.";
if((aResult.msg != "success")) {
userMsg = "데이터 변경에 실패하였습니다.";
}
return [(aResult.msg == "success") ? true : false, userMsg]; // 실패했을때만 다이얼로그 띄움
},
- 수정된 셀 값 한번에 수정하기
cellEdit : false,
cellsubmit :'clientArray',
// 수정내용 저장
function saveEdit() {
var ret = $("#grid").getChangedCells('dirty'); // 수정된 행들을 Object배열로 받아온다.
//console.log( ret ); // 수정된 행에 관한 정보만 넘겨준다. key 값을 id 에 넣어주고 수정된 컬럼의 이름과 변경된 값을 리턴한다. 수정되지 않은 정보는 넘기지 않는다.
var len = ret.length;
// validation check
for ( var i=0; i < len ; ++i ) {
try {
var data = ret[i].COL_NAME;
if ( data.length > 50 ) {
var list = jQuery('#grid').jqGrid ('getRowData', ret[i].id );
alert( "...은 50자 이하로 입력하세요. ( " + list.KEY_NAME + ") " );
return;
}
} catch(e) {}
:
:
}
// 수정모드 전환
function edit() {
$grid1.jqGrid('setGridParam', {cellEdit: true});
}
// 수정모드 취소
function cancelEdit() {
curPage = $grid1.jqGrid('getGridParam' , "page" );
$grid1.setGridParam({ "page": curPage });
$grid1.jqGrid('setGridParam', {cellEdit: false});
$grid1.trigger('reloadGrid');
}
# 그리드에서 날짜 수정시 datepicker 사용하기
사용시 jquery-ui.js 를 선언해줘야한다.
<script src="/js/jquery-ui.js" type="text/javascript"></script>
ex )
{ label: '시작일' , name: 'S_DATE' , width: 20 , align: "center" , sortable:false
, editable:true, edittype: 'text', editrules : { required: true }
, editoptions: {
readonly: 'readonly',
size: 10
,
maxlengh: 10,
dataInit: function(element) {
$(element).datepicker({ dateFormat: 'yy-mm-dd', constrainInput: false }); // , showOn: 'button', buttonText: 'calendar'
}
}
},
# 정렬하기 기능 추가 ( 그리드 헤더를 클릭하면 정렬된다 )
colModel 의 컬럼속성에서 sortable:true 를 추가하면 된다
서버단에서는
파라미터 ( sidx , sord ) 값을 가지고 쿼리에 order by 를 추가해주면 된다.
sidx 는 컬럼명이고 sord 는 오름차순 ( ASC ) , 내림차순 ( DESC ) 속성이다
# 그리드에 체크박스 넣기
다중 선택를 원할때는 multiselect: true 로 여러가지가 선택가능하도록 할수 있다
여러행을 삭제할때 유용하게 사용가능하다
# 가로스크롤 생기는 옵션 ( 그리드의 컬렁이 많아서 화면 이상 나와야 할때 이 속성을 사용한다. )
shrinkToFit : false
그리고 colModel 의 셀속성에서 width 를 지정해주면 된다
그러면 비율로 증가하는것이 아니라 지정한 width 로 세팅된다
# 행 추가하기
addRowData 을 이용하여 행을 추가한다.
아래의 "addRow" 는 추가한 행의 id 로 넘어오는 값이다.
그리고 옆의 json 데이터 형태는 추가되는 행에 세팅되는 값인데 default 값이 있다면 값을 세팅해서 넣어주면 된다
var cnt = 1;
function add() {
$("#grid").addRowData( "addRow" + (cnt++)
, { "WORK_NAME" : "" , "S_DATE" : "" , "E_DATE" : "" , "BUDGET" : "" } );
}
추가를 하고 값을 저장할때 데이터 형태
var re = $("#grid").getChangedCells('dirty');
re =>
[ { id : "addRow" , "WORK_NAME" : "~~" , "S_DATE" : "2016-01-01" }
, { id : "addRow" , "WORK_NAME" : "~~" , "S_DATE" : "2016-01-01" }
]
# 속성변경
$("#grid").setColProp( "컬럼명" , { editable : true } );
# 셀 선택시 이벤트
onCellSelect: function (rowId, iCol, content, event) {
//이벤트처리
},
# 셀속성 - textarea
, editable : true , edittype: 'textarea'
, editoptions : { maxlength: 1024 , rows : 5}
# 셀 속성 - number 및 커스텀 함수 사용법
, editable : true , edittype: 'text'
, editrules : { number : true , maxValue : 8
, custom: true
, custom_func: function (value, colName) {
return checkSum(value, colName , 'T1' );
}
}
// 커스텀 함수 처리시 return 방식
function checkSum(value, colName , gName) {
var re = true;
....
return [re , "... 수 없습니다."]; // return [false , "에러메세지"];
}
커스텀 함수 사용시 리턴타입은 지켜줘야한다.
# 틀고정
jqgrid demo 페이지의 frozen cols.group 참고
colModel : [
{name: 'A' , index: 'A' , width:100 , frozen : true , align: "center" }
, {name: 'B' , index: 'B' , width:200 , frozen : true}
, {name: 'C' , index: 'C' , width:200 }
:
:
]
$("#grid").jqGrid('setFrozenColumns');
A,B 컬럼은 고정이고 C 컬럼부터 스크롤된다
# 콤보박스 넣기
....
 HTML, Javscript - 선택한 색상으로 배경색 바꾸기(pallet...
HTML, Javscript - 선택한 색상으로 배경색 바꾸기(pallet...






