Navigator onLine Property
문법 :
- 브라우저의 온라인 여부 반환 (네트워크 연결상태 여부)
- 읽기전용 (read-only) 속성
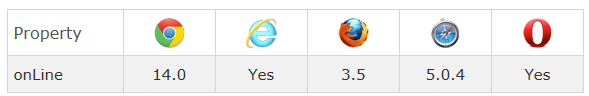
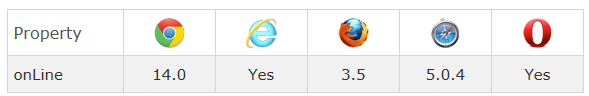
Browser Support

[코드]
|
if (navigator.onLine == false){ alert("현재 네트워크에 연결되어 있지 않습니다."); } |
|
|
[참고]
JavaScript DOM Navigator
: 브라우저의 각종 정보를 다루는 객체
[navigator객체의 속성]
appCodeName : 코드명
appName : 브라우저명
appVersion : 버전확인
cookieEnabled : 쿠키 사용가능 여부
language : 사용되는 언어
onLine : 브라우저가 온라인이지 확인
platform : 플랫폼의 정보
userAgent : 서버에 전달되는 user-agent 정보
product : 브라우저가 사용한 엔진
[코드]
|
var txt = ""; txt += "<p>Browser CodeName: " + navigator.appCodeName + "</p>"; txt += "<p>Browser Name: " + navigator.appName + "</p>"; txt += "<p>Browser Version: " + navigator.appVersion + "</p>"; txt += "<p>Cookies Enabled: " + navigator.cookieEnabled + "</p>"; txt += "<p>Browser Language: " + navigator.language + "</p>"; txt += "<p>Browser Online: " + navigator.onLine + "</p>"; txt += "<p>Platform: " + navigator.platform + "</p>"; txt += "<p>User-agent header: " + navigator.userAgent + "</p>"; txt += "<p>User-agent header: " + navigator.product + "</p>"; document.write(txt); |
|
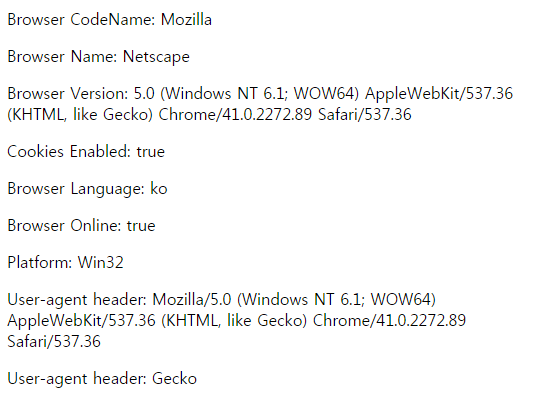
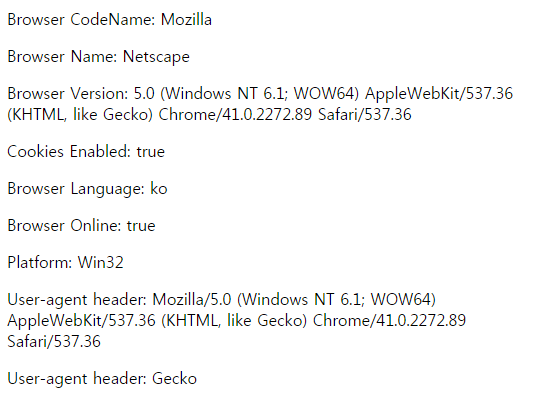
=> 크롬에서 실행한 화면 :

|