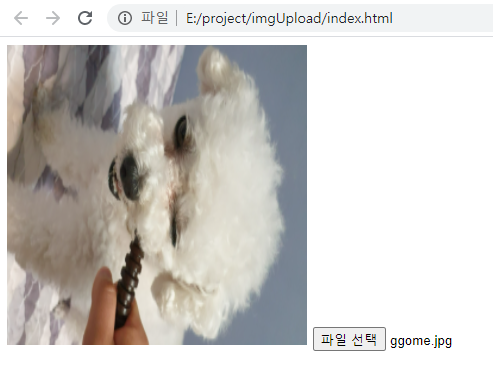
이미지 뷰어형태로 당장 올릴 이미지를 미리보기형태로 작은모습으로 보여주는 기능을 만들고 있었는데, 스마트폰에서 찍은 사진을 테스트하다 보면 자동으로 회전되어 보이는 현상이 있었습니다.


업로드 하고 페이지에 노출하는 형태라면 서버단에서 저장할 때, 처리하면 되지만 업로드 뷰어의 경우에는 스크립트단에서 해결이 필요하였습니다.
위 github에서 라이브러리를 받을 수 있습니다.
EXIF
디지털 카메라와 스마트폰등에서 이미지 등의 정보를 기록할 수 있습니다.
해당 메타정보 중에 회전 방향 옵션을 받아올 수 있는데 이 회전 방향값인 orientation을 추출하고 처리하여 강제로 고정시키는 방식입니다.
단순하게 업로드 한 데이터에서는 회전정보를 알 수가 없다보니 blob을 통해 바이너리 데이터로 변환하여 데이터를 확인하는 절차를 따른다고 합니다.
Load-Image
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="./load_image/load-image.all.min.js"></script>
<body>
<input type="file" id="upload">
<img src="" alt="" id="preview" style="width:300px;height:300px;">
</body>
</html>
javascript
$(function () {
$("#upload").on("change", function (e) {
var files = e.target.files;
var fileType = files[0].type;
var limg = loadImage(files[0], function (img, data) {
img.toBlob(function (blob) {
var rotateFile = new File([blob], files[0].name, { type: fileType });
var reader = new FileReader();
reader.onload = function (e) { $("#preview").attr("src", e.target.result); }
reader.readAsDataURL(rotateFile);
}, fileType)
}, { orientation: 1 });
});
})
file 태그에 이미지가 올라가면 change이벤트에 의해 파일 정보를 받아오고 라이브러리 함수 loadImage를 통해 데이터를 blob으로 읽고 image태그에 처리를 해줍니다.
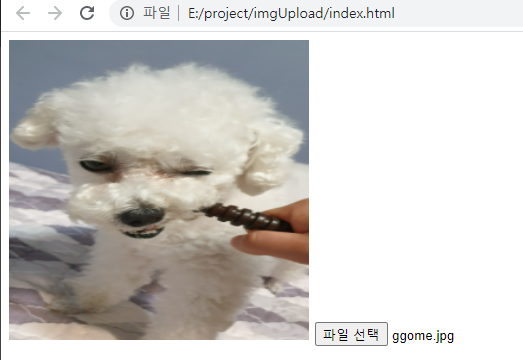
여기서 포인트는 2번째 파라미터 object값에 orientation값을 1로 해주면 세로 이미지로 볼 수 있었습니다.
여기서 값을 2로 처리하시면 좌우 반전되어 나오는 것을 볼 수 있습니다.
처리 동작 후 미리보기 이미지가 정상적인 회전으로 나옵니다.


 Javascript - 화면 캡처 후 서버에 저장하기(html2canvas 사...
Javascript - 화면 캡처 후 서버에 저장하기(html2canvas 사...







