체크박스나 라디오등을 제어하다보면 jQuery에 의존해서 많이 사용하게 되는데 순수 javascript만의 힘으로 제어하는 방법을 알아보겠습니다.
생각보다 사용법이 jQuery와 많이 다르지 않으며 비슷하기에 어렵지 않을 것입니다.
무엇보다도 추가적으로 라이브러리(jQuery)가 필요하지 않기에 빠르기도하고 간단하게 데이터를 확인할 수 있습니다.
체크박스의 체크 유무
먼저 체크박스값에 체크가 되어있는지 확인해보겠습니다.
.checked 를 통해 체크 유무를 검사할 수 있습니다.
html
<input type="checkbox" name="test1" value="test1">TEST1
js
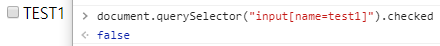
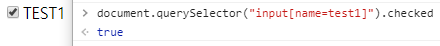
var chk = document.querySelector("input[name=test1]").checked;
console.log(chk);
결과


체크된 체크박스의 값 가져오기
이번에는 취미생활에 체크된 데이터의 value를 가져와 보겠습니다.
hobby.html
<form>
<input type="checkbox" name="hobby" value="music">음악감상
<input type="checkbox" name="hobby" value="game">게임
<input type="checkbox" name="hobby" value="travel">여행
<input type="checkbox" name="hobby" value="soccer">축구
<input type="checkbox" name="hobby" value="reading">독서
<input type="checkbox" name="hobby" value="cooking">요리
</form>
hobby.js
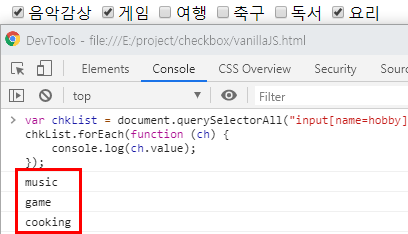
var chkList = document.querySelectorAll("input[name=hobby]:checked");
chkList.forEach(function (ch) {
console.log(ch.value);
});
결과

querySelectorAll을 활용하여 name속성이 hobby인 데이터 중에 :checked속성이 있는 데이터만 추출하여 chkList에 담아두었습니다.
해당부분을 특정 배열에 push하여 담아도 되고, 문자열에 붙여서 처리하면 될 것 같습니다.
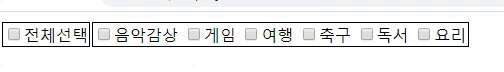
모든 체크박스 선택하기
게시판이나 여러 형태를 작성하다보면 특정값이 모두 선택되게 해야하는 경우가 있습니다.
change 이벤트를 추가하여 제어해보겠습니다.
결과

hobbyAll의 요소를 선택하여 change 이벤트가 발생하게 되면
name값이 hobby인 데이터를 모두 찾아 속성값을 전체선택된 데이터값으로 변경처리를 해줍니다.









