웹에서 날짜 및 시간 입력을 구현하려면?
웹에서 날짜 및 시간 입력은 특정 데이터의 이력 조회 화면에서 빈번히 사용된다. HTML5 상에서 사용자로부터 날짜와 시간을 입력받으려면 어떤 작업을 해야할까? HTML5에서는 기본적으로 아래와 같이 날짜와 시간을 입력 받을 수 있는 date, datetime 타입의 텍스트박스를 지원한다. 하지만 브라우저 별로 지원여부에 차이가 있어 불특정 다수의 사용자를 대상으로 화면을 개발할 경우 문제의 소지가 있다.
<input id="someDate" type="date">
<input id="someDateTime" type="datetime">
DateTimePicker 위젯을 사용하자
앞서 설명한 이유로 호환성을 고려하여 대부분 별도의 DateTimePicker 위젯 라이브러리를 사용한다. 개발환경에 따라 자체개발 또는 상용 라이브러리를 사용하기도 하는데 이 글에서는 Bootstrap 3 기반의 무료 DateTimePicker 위젯을 간단히 소개하고자 한다.
Bootstrap DateTimePicker
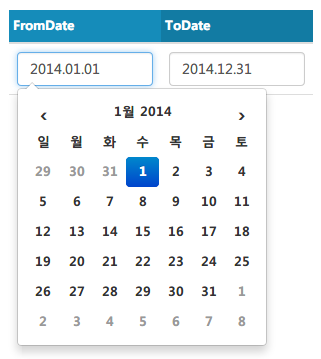
Bootstrap DateTimePicker은 Bootstrap 3 기반의 무료 JavaScript DateTimePicker 위젯 라이브러리이다. 날짜와 시간을 동시에, 또는 날짜, 시간을 따로 선택하거나 입력받을 수 있다. jQuery, Moment.js 라이브러리에 종속성을 가지므로 해당 라이브러리가 먼저 로드되어야 한다.
라이브러리 로드
<!-- 라이브러리 로드 순서는 아래와 같다. cdnjs 저장소에서 라이브러리를 로드하였다. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/3.0.0/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.2/moment-with-locales.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/3.0.0/js/bootstrap-datetimepicker.min.js"></script>
HTML
HTML에서는 아래와 같이 선언한다.
<!-- DateTimePicker 위젯를 적용하기 위한 TextBox를 선언한다. -->
<input id="fromDate" type="text">
<input id="toDate" type="text">
JavaScript
JavaScript에서는 아래와 같이 작성한다.
// 선언한 TextBox에 DateTimePicker 위젯을 적용한다.
$('#fromDate').datetimepicker({
language : 'ko', // 화면에 출력될 언어를 한국어로 설정한다.
pickTime : false, // 사용자로부터 시간 선택을 허용하려면 true를 설정하거나 pickTime 옵션을 생략한다.
defalutDate : new Date() // 기본값으로 오늘 날짜를 입력한다. 기본값을 해제하려면 defaultDate 옵션을 생략한다.
});
$('#toDate').datetimepicker({
language : 'ko',
pickTime : false,
defalutDate : new Date()
});

사용자가 입력한 값은 아래와 같이 획득할 수 있다.
// DateTimePicker 위젯은 기본적으로 TextBox이므로 아래와 같은 일반적인 방법으로 사용자가 입력한 날짜를 획득할 수 있다.
var fromDate = $('#fromDate').val(); // '2014.01.01'
var toDate = $('#toDate').val(); // '2014.12.31'
// Sugar 라이브러리가 제공하는 Date 확장 메써드를 사용하여 간편하게 날짜 형식을 변경할 수 있다. MySQL에서 바로 쿼리 조회가 가능한 문자열 형식으로 변경해보자. Moment.js를 사용해도 된다.
var fromDate = Date.create($('#fromDate').val()).format('{yyyy}-{MM}-{dd}'); // '2014-01-01'
// Sugar 라이브러리를 이용하여 날짜를 변경하는 것도 가능하다. 역시 Moment.js를 사용해도 된다.
var toDate = Date.create($('#toDate').val()).addDays(1).format('{yyyy}-{MM}-{dd}'); // '2015-01-01'
SQL
서버 사이드로 전달된 파라메터는 아래와 같이 쿼리에 바로 전달하여 사용할 수 있다.(MySQL 기준)
SELECT *
FROM SomeTable
WHERE SomeDate BETWEEN :fromDate AND :toDate
