javascript] Location 객체의 주요멤버 살펴보기
[코드] getQueryString.js - URL에서 전달인자 추출 | ||
| ||
URL에서 전달인자(쿼리스트링)를 추출하여 다음과 같이 객체로 반환
|
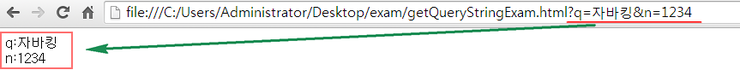
[코드] 샘플 HTML페이지 | ||
| ||
전달인자가 없을경우 기본값이 출력된 모습
|