// 데스크톱에 뛰운 브라우저 창의 전체크기 var windowWidth = window.outerWidth; var windowHeight = window.outerHeight;
//Internet Explorer 8, 7, 6, 5, 은 //outerWidth, outerHeight프로퍼티들이 지원되지 않음. 비슷한 기능이 없는걸로 확인.
// 데스크톱에 뛰운 브라우저 창의 위치 ( 파이어폭스, 사파리, IE10+, 크롬 ) var windowX = window.screenX; var windowY = window.screenY;
//For Internet Explorer 8, 7, 6, 5, 사파리, IE8이하버전, 오페라 var windowX = window.screenLeft; var windowY = window.screenTop;
// HTMl문서가 표시되는 화상 표시 영역인 뷰포트(viewport)의 크기 // 이것은 브라우저 창 크기에서 메뉴, 툴바, 스크롤바 등의 크기를 뺀 나머지 var viewportWidth = window.innerWidth; var viewportHeight = window.innerHeight;
//For Internet Explorer 8, 7, 6, 5: var viewportWidth = document.documentElement.clientWidth var viewportHeight = document.documentElement.clientHeight //or var viewportWidth = document.body.clientWidth var viewportHeight = document.body.clientHeight
// 수평, 수직 스크롤바의 위치를 표시 // 문서 좌표와 창 좌표를 상호 변환하는데 사용. // 이값들은 화면의 좌측 상단 모서리에 문서의 어느 부분이 위치하는지 나타냄 var horizontalScroll = window.pageXOffset; var verticalScroll = window.pageYOffset;
//For Internet Explorer 8, 7, 6, 5: var horizontalScroll = document.documentElement.scrollLeft var verticalScroll = document.documentElement.scrollTop //or var viewportWidth = document.body.scrollLeft var viewportHeight = document.body.scrollTop
|
※ 위에서 살펴본 프로퍼티는 읽기전용 프로퍼티임.
화면 좌표(screen coordinates)는 데스크톱 상에서 브라우저 창이 떠 있는 곳의 위치를 나타내며 데스크톱의 좌측 상단 모서리에서 상대적으로 계산
창 좌표(window coordinates)는 웹 브라우저의 뷰포트(viewport, 화상표시 영역) 안의 위치를 나타내며 뷰포트의 좌측 상단 모서리에서 상대적으로 계산
문서 좌표(document coordinates)는 HTML문서 안의 위치를 나타내며 문서의 좌측 상단 모서리에서 상대적으로 계산
인터넷 익스플로러(For Internet Explorer 8, 7, 6, 5) 는 이런 창 위치와 크기에 관련 프로퍼티들을 HTML 문서의 <body> 부분에 두었다.
더 혼란스러운 것은, IE 6에서 <!DOCTYPE> 선언부가 있는 문서를 출력할때 이 프로퍼티들을 document.body 대시 document.documentElement 엘리먼트에 둔다는 것이다.
다행이도 IE 9버전이상에서는 창 위치와 크기에 관련 프로퍼티들이 Window객체를 통해 지원한다.
다음으로 살펴볼 코드는
IE6도 포함하여 브라우저의 종류에 상관없이 뷰포트의 크기와 스크롤바의 위치, 그리고 화면위치를 알애내기 위한 메서드들을 가진
Geometry객체를 정의한것이다.
[코드] Geometry.js | ||
| ||
|
[속성 설명]
int scrollHeight, scrollWidth
엘리먼트의 전체높이와 폭을 픽셀 단위로 나타낸다.
엘리먼트에 스크롤바가 있으면(예를 들어 CSS overflow 속성때문에) 이 프로퍼티의 값은 엘리먼트가 화면에 보이는 부븐의 크기를 알려주는 offsetHeight나 offsetWidth프로퍼티의 값과 다르다. 비표준 프로퍼티이긴 하지만 잘 지원된다.
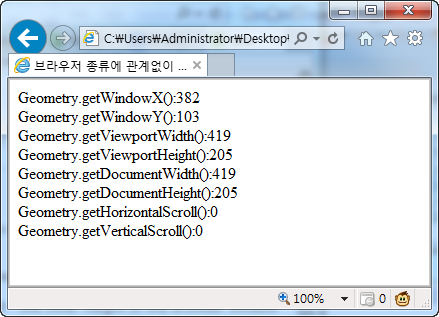
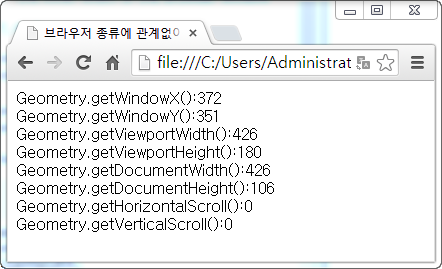
[코드] GeometryExam.html | ||
| ||
|
[코드] HTML 문서가 표시되는 뷰포트(viewport)의 크기 정보를 가지고 있는 객체를 반환하는 함수 | ||
| ||
|
[코드] 수평, 수직 스크롤바의 위치의 정보를 가지고 있는 객체를 반환하는 함수 | ||
| ||
|



 'opener', 부모창과 자식창의 텍스트를 교환하자!
'opener', 부모창과 자식창의 텍스트를 교환하자!