[참고] 관련포스트
[jQuery&Ajax] [참고] JSON(JavaScript Object Notation)
[JavaScript] eval함수 정리 , JSON표기법
[JavaScript] 제이슨 JSON(JavaScript Object Notation) - JSON 정의 및 기본표기법
json 문법 체크 사이트 - http://jsonlint.com/
JSON의 공식홈페이지 : http://www.json.org/json-ko.html
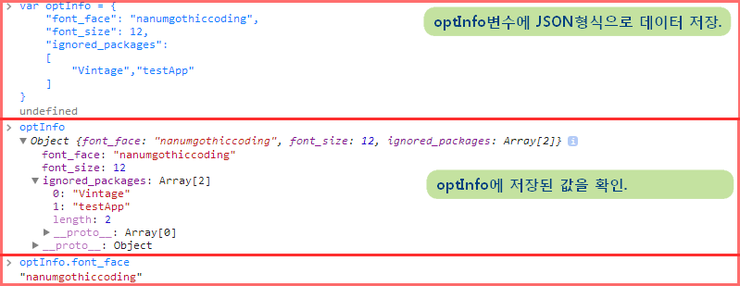
JSON(JavaScript Object Notation)의 약자로 JavaScript에서 객체를 만들때 사용하는 표현식을 의미한다.
JSON (JavaScript Object Notation)은 경량의 DATA-교환 형식이다.
사람이 읽고 쓰기에 용이하며, 기계가 분석하고 생성함에도 용이하다. JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999의 일부에 토대를 두고 있다. JSON은 완벽하게 언어로 부터 독립적이지만 C-family 언어 - C, C++, C#, Java, JavaScript, Perl, Python 그외 다수 - 의 프로그래머들에게 친숙한 관습을 사용하는 텍스트 형식이다. 이러한 속성들이 JSON을 이상적인 DATA-교환 언어로 만들고 있다.
JSON은 두개의 구조를 기본으로 두고 있다:
- name/value 형태의 쌍으로 collection 타입. 다양한 언어들에서, 이는 object, record, struct(구조체), dictionary, hash table, 키가 있는 list, 또는 연상배열로서 실현 되었다.
- 값들의 순서화된 리스트. 대부분의 언어들에서, 이는 array, vector, list, 또는 sequence로서 실현 되었다.
- 이러한 것들은 보편적인 DATA 구조이다. 사실상 모든 현대의 프로그래밍 언어들은 어떠한 형태로든 이것들을 지원한다. 프로그래밍 언어들을 이용하여 호환성 있는 DATA 형식이 이러한 구조들을 근간에 두고 있는 것은 당연하다.
JSON 에서, 이러한 형식들을 가져간다:
- object는 name/value 쌍들의 비순서화된 SET이다. object는 { (좌 중괄호)로 시작하고 } (우 중괄호)로 끝내어 표현한다. 각 name 뒤에 : (colon)을 붙이고 , (comma)로 name/value 쌍들 간을 구분한다.


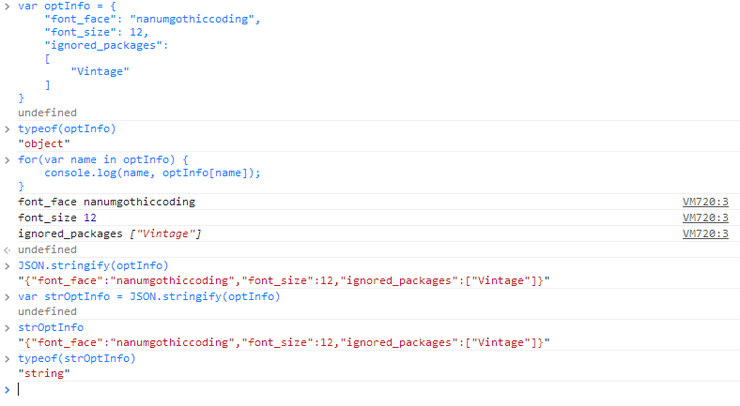
ECMAscript 5에는 JSON을 공식적으로 지원하는 API가 포함되었다.
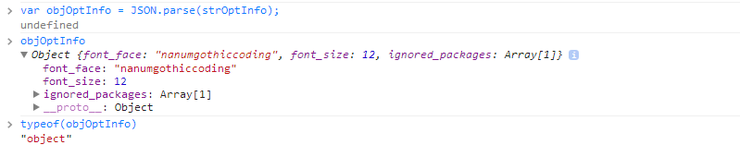
JSON.parse()
인자로 전달된 문자열을 자바스크립트의 데이터(객체)로 변환한다.
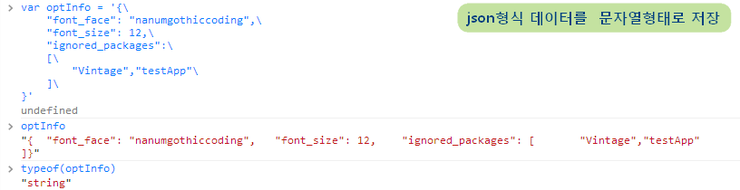
JSON.stringify()
인자로 전달된 자바스크립트의 데이터를 문자열로 변환한다.