▶▷ 알아두면 좋은 것들
회원가입 폼을 만들고 나서 submit을 통한 자료 전송시에, 모든 폼이나 혹은 일부에 필수로 데이터가 입력되어야 할때,
사용가능한 유효성 검사 방법입니다. 그렇게 어려운 방법은 아니니 한번 보시고 이해 하시면 될듯 합니다 ^^.
이번에는 두가지 소스를 확인하면서 내용을 설명토록 할게요.
첫번째는 단순히 모든 폼에 값이 입력되었는지만 확인하는 소스구요.
두번째는 모든 폼에 값이 입력되었는지 확인하고, 그렇지 않은 폼에 이동을해서 바로 수정이 가능하도록 하겠습니다.
첫번째 소스(Source)
소스다운  Doit.html
Doit.html
<HTML>
<HEAD>
<TITLE>자바스크립트를 활용한 유효성 검사1</TITLE>
</HEAD>
<SCRIPT language="javaScript">
function check_onclick(){
theForm=document.frm1;
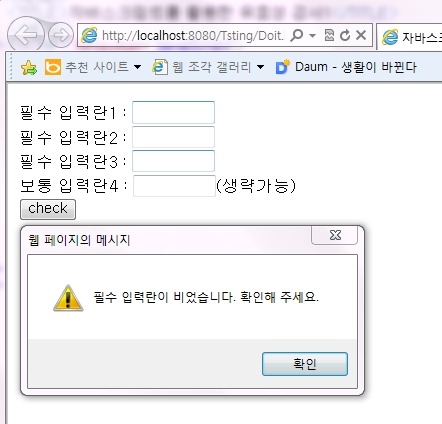
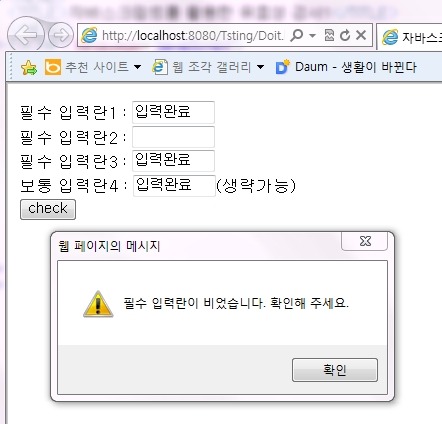
1. if(theForm.input1.value=="" || theForm.input2.value=="" || theForm.input3.value=="" ){
alert("필수 입력란이 비었습니다. 확인해 주세요.");
}else{
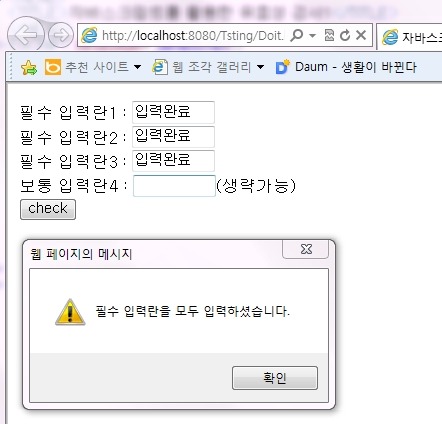
alert("필수 입력란을 모두 입력하셨습니다.");
}
}
</SCRIPT>
<BODY>
<FORM name=frm1>
필수 입력란1 : <input type=text name=input1 size=10> <br>
필수 입력란2 : <input type=text name=input2 size=10> <br>
필수 입력란3 : <input type=text name=input3 size=10> <br>
보통 입력란4 : <input type=text name=input4 size=10>(생략가능) <br>
<input type=button value="check" onclick="check_onclick()">
</FORM>
</BODY>
소스설명



무언가 아쉽지 않으세요?
어디가 비었는지 웹페이지가 알고,
입력이 가능하도록 그곳으로 커서를 위치하게 하면 좋겠죠?
그래서 다음 소스를 준비했습니다.
두번째 소스(Source)
소스다운  Doit.html
Doit.html
<HTML>
<HEAD>
<TITLE>자바스크립트를 활용한 유효성 검사2</TITLE>
</HEAD>
<SCRIPT language="javaScript">
function check_onclick(){
theForm=document.frm1;
1. if(theForm.input1.value=="" || theForm.input2.value=="" || theForm.input3.value=="" ){
if(theForm.input1.value==""){
alert("필수 입력란1이 비어있습니다. 확인해주세요.")
theForm.input1.focus();
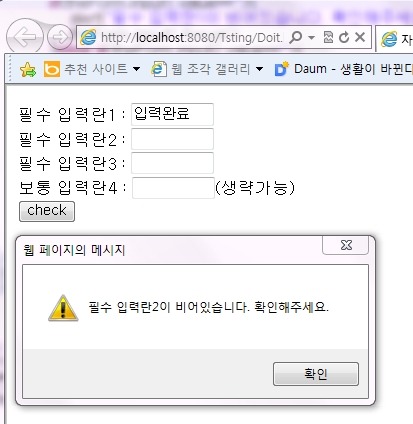
}else if(theForm.input2.value==""){
alert("필수 입력란2이 비어있습니다. 확인해주세요.")
theForm.input2.focus();
}else{
alert("필수 입력란3이 비어있습니다. 확인해주세요.")
theForm.input3.focus();
}
}
else{
alert("필수 입력란을 모두 입력하셨습니다.");
}
}
</SCRIPT>
<BODY>
<FORM name=frm1>
필수 입력란1 : <input type=text name=input1 size=10> <br>
필수 입력란2 : <input type=text name=input2 size=10> <br>
필수 입력란3 : <input type=text name=input3 size=10> <br>
보통 입력란4 : <input type=text name=input4 size=10>(생략가능) <br>
<input type=button value="check" onclick="check_onclick()">
</FORM>
</BODY>
</HTML>
소스설명
1. 필수 입력란의 재검사와 포커싱
if(theForm.input1.value==""){
alert("필수 입력란1이 비어있습니다. 확인해주세요.")
theForm.input1.focus();
}else if(theForm.input2.value==""){
alert("필수 입력란2이 비어있습니다. 확인해주세요.")
theForm.input2.focus();
}else{
alert("필수 입력란3이 비어있습니다. 확인해주세요.")
theForm.input3.focus();
}
}
- if문입니다. 맨 위에 있는 조건문은 첫번째 소스의 조건문과 동일하구요,
다른 점은 각 입력란 마다 다시 유효성 검사를 했다는 겁니다. 그럼 맨 위의 조건은 필요없지 않나?라는 질문이 있을수도 있는데요, 이렇게 함으로써 이벤트가 일어났을때 좀 덜 코드를 읽도록 하기 위해서 입니다. 아무튼 다시 돌아와서,
각 란이 비어있으면, 메시지를 각각 띄우고, focus() 메소드를 통해서 비어있는 칸으로 이동하게 했습니다.
focus()에 대한 자세한 내용은 http://runtoyourdream.tistory.com/202 을 확인해주시면 되겠습니다.
결과화면

이상 글을 마치겠습니다. 다음번에는 입력란에 정해진 타입의 값만 들어가보도록 할게요 ^^
