▶▷ 알아두면 좋은 것들
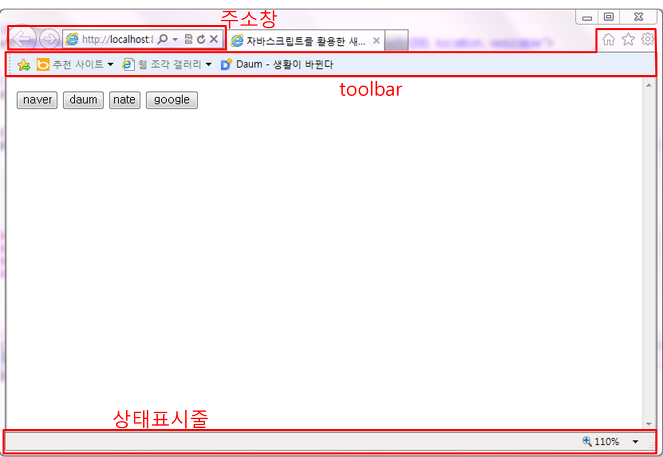
브라우저의 구성
관련글
자주는 아니지만 현재창을 유지한 채, 새창을 열어서 사이트를 연결시키거나, 새로운 정보를 표시해야 할 때 유용하게 쓰이는 새 창(또는 새 윈도우) 열기입니다.
이는 window 객체를 사용해서 표현되는데요, 다음과 같이 사용합니다.
① 열 페이지의 URL입니다. 절대경로와 상대경로의 표현이 가능합니다.
② 새 창의 이름입니다.
③ 새창과 관련된 프로퍼티입니다. 여기서 기술할 수 있는 프로퍼티는 다음과 같습니다.
Properties | Description | Value | 비 고 |
height | 픽셀 단위로, 새창의 높이를 설정합니다. | 정수 |
|
width | 픽셀 단위로, 새창의 넓이를 설정합니다. | 정수 |
|
left | 픽셀 단위로, 윈도우의 위치를 왼쪽 기준으로 설정합니다. | 정수 |
|
top | 픽셀 단위로, 윈도우의 위치를 위쪽 기준으로 설정합니다. | 정수 |
|
location | 주소 입력창을 표시합니다. | 'yes' or 'no' |
|
menubar | 메뉴바를 표시합니다. | 'yes' or 'no' | IE 상위버전 X |
scrollbars | 나타난 창보다 페이지가 클 경우 스크롤바를 표시합니다. | 'yes' or 'no' |
|
status | 상태 표시줄을 표시합니다. | 'yes' or 'no' |
|
toolbar | 툴바를 표시합니다. | 'yes' or 'no' |
|
copyHistory | 기존 창의 history를 복사합니다. | 'yes' or 'no' |
|
directories | 디렉토리 버튼을 보여줍니다. | 'yes' or 'no' | IE 상위버전 X |
위의 copyHistory를 포함한 moveTo(), resizeTo(), moveBy(), resizeBy() 메소드의 경우,
제대로 된 확인을 못했습니다. 상위버전의 IE라 안먹히는건지.. 직접 확인하려면 하위버전을 깔아야 해서 ^^
죄송합니다 ㅠㅠ.

소스를 보면서 한번 볼것이지만, '메뉴바'와 '툴바'는 IE 구성이 바뀌어서 그런지 적용이 안되더라구요 ^^
참고하시길 바랄게요 ^^
소스(Source)
소스 다운 Doit.html
Doit.html
위의 소스파일에는 버튼을 이용한 close() 를 활용할 수 있도록 구성해 놓았습니다.
open()과는 반대되는 기능으로, 한번 실행시켜보시면 어떤 기능을 가지고 있는지 알 수 있을겁니다.
<HTML>
<HEAD>
<TITLE>자바스크립트를 활용한 새창 열기</TITLE>
</HEAD>
<SCRIPT language="javaScript">
function open_naver(){
1. var newWindow=open("http://www.naver.com");
}
function open_daum(){
2. var newWindow=open("http://www.daum.net", "daum", "height=300, width=300, top=200, left=200, location, resizable");
}
function open_nate(){
3. var newWindow=open("http://www.nate.com", "nate", "height=300, width=300, top=200, left=200, location=yes" );
}
function open_google(){
4. var newWindow=open("http://www.google.co.kr", "google", "location=yes, menubar=yes, directories=yes" );
}
</SCRIPT>
<BODY>
<FORM name=frm1>
<input type=button value=naver onclick=open_naver()>
<input type=button value=daum onclick=open_daum()>
<input type=button value=nate onclick=open_nate()>
<input type=button value=google onclick=open_google()>
</FORM>
</BODY>
</HTML>
소스설명
1. ②, ③의 생략 : 네이버
- window의 객체이기때문에 window 객체의 생략이 가능합니다.
그리고, open 함수의 두세번째 인자들은 생략가능하나, 추후에 컨트롤을 위해서 두번째 인자까지는 써주도록 합시다.
마지막으로 세번째 인자의 생략은 위에서 나열한 모든 프로퍼티에 대해서 'YES' 값을 가지기 때문에, 모든 기능이 활성화 됩니다.
2. yes or no 값의 생략, 주소창과, resizable의 적용 : 다음
- 새 창이 열릴 때, 창의 크기(300 × 300)와 위치(왼쪽 위 모서리 부터 200, 200 의 좌표를 가짐)를 설정하였고,
주소창(location)과 사용자 창 조절가능 여부(resizable)를 'yes' 값으로 설정해 놓았습니다.
위처럼 뒤에 값을 명시하지 않을 경우는 브라우저가 'yes'로 인식 합니다.
3. resizable의 미적용 : 네이트
- resizable 옵션을 선택하지 않을 때-resizable=no 의 값과 동일합니다.-, 위와의 차이를 보여줍니다.
4. 메뉴바와 디렉토리 적용 : 구글
- 상위 익스플로러 화면에서 보신다면, 메뉴바와 디렉토리 옵션은 적용되지 않을 것입니다.
이것은 익스플로러 구성이 바뀐데서 알 수 있는데요. 툴바에서 메뉴바의 기능을 사용할 수 있습니다.
