<HTML>
<HEAD>
<SCRIPT Language="JavaScript">
function valid(x)
{
var count = 0;
for ( i=0; i < x.item.length; i++ )
{
if( x.item[i].checked )
count += 1;
}
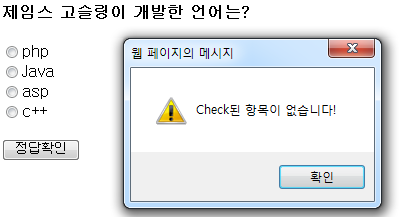
if ( count == 0 )
alert("Check된 항목이 없습니다!");
else
{
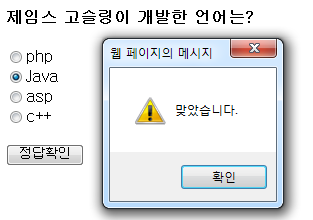
if ( x.item[1].checked )
alert("맞았습니다.");
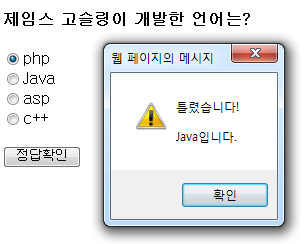
else
alert("틀렸습니다!\n\nJava입니다.");
}
}
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="myForm">
<H4>제임스 고슬링이 개발한 언어는?</H4>
<INPUT TYPE="radio" NAME="item" VALUE="1">php<BR>
<INPUT TYPE="radio" NAME="item" VALUE="2">Java<BR>
<INPUT TYPE="radio" NAME="item" VALUE="3">asp<BR>
<INPUT TYPE="radio" NAME="item" VALUE="4">c++<BR><BR>
<INPUT TYPE="button" NAME="myButton" VALUE="정답확인" onClick="valid(this.form)">
</FORM>
</BODY>
</HTML>




 자바스크립트 아이디 기억하기 기능 구현 (쿠키저장)
자바스크립트 아이디 기억하기 기능 구현 (쿠키저장)









