웹사이트에서 여러가지 문항중 선택할 수 있게 해주는 것이 selectbox인데요. jsp에서 html이용하여 구성할 수도 있지만 javascript를 이용할 수도 있습니다. 그래서 Javascript selectbox 컨트롤 방법에 대해서 알아보겠습니다.
이 selectbox는 사용자가 선택을 하게 되면 해당 값에 selected 됩니다. selected 옵션을 바꿔서 다른 값을 선택할 수 있으며, 선택된 값을 출력할 수도 있습니다.
예제 소스
<head>
<script type="text/javascript">
function GoEx(){
var sel = document.getElementById("exam");
for(var i=0; i<sel.length; i++){
if(sel[i].value==2){
sel[i].selected = true;
}
}
}
</script>
</head>
<body>
테스트 예제<br>
<select id="exam" >
<option value="1">바나나</option>
<option value="2">파인애플</option>
<option value="3">키위</option>
</select>
<input type="button" value="액션" onclick="GoEx()"/>
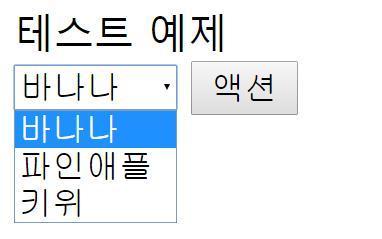
</body>소스 결과

예제 코드를 작성하여 실행하면 위와 같은 그림처럼 셀렉트박스 나타나는데요.
여기서 과일 하나를 선택하게 되면 해당 과일의 옵션이 selected가 됩니다.
그리고 액션 버튼을 누르면 onclick에 의해 GoEx 펑션이 실행되는데요.

펑션을 살펴보면 처음에 getElementById를 통해 셀렉트박스의 값을 가져옵니다.
그리고 해당 option의 갯수만큼 for문을 실행하게 되고 해당 옵션의 값이 2일 경우 지정된 옵션의 selected 를 true로 지정하여 해당되는 값을 선택 할 수가 있습니다

 스마트 에디터 (네이버 에디터) 에디터 내에서 이미지 크기...
스마트 에디터 (네이버 에디터) 에디터 내에서 이미지 크기...




