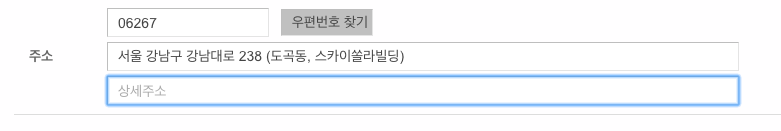
<input type="text" id="postCode" name="postCode" id="postCode" placeholder="우편번호" /> <input type="button" value="우편번호 찾기 " onClick="execDaumPostCode()"><br/> <input type="text" id="roadAddress" name="roadAddress" id="roadAddress" placeholder="도로명주소"/> <input type="text" id="detailAddress" name="detailAddress" id="detailAddress" placeholder="상세주소"/> <!-- iOS에서는 position:fixed 버그가 있음, 적용하는 사이트에 맞게 position:absolute 등을 이용하여 top,left값 조정 필요 --> <div id="layer" style="display:none;position:fixed;overflow:hidden;z-index:1;-webkit-overflow-scrolling:touch;"> <img src="//i1.daumcdn.net/localimg/localimages/07/postcode/320/close.png" id="btnCloseLayer" style="cursor:pointer;position:absolute;right:-3px;top:-3px;z-index:1" onclick="closeDaumPostcode()" alt="닫기 버튼">
위와 같이 태그를 추가.
onClick="execDaumPostCode()
아래 스크립트의 함수를 실행시킨다. 변수명 일치 시키는게 중요.
<!-- 우편번호 찾기 --> <script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
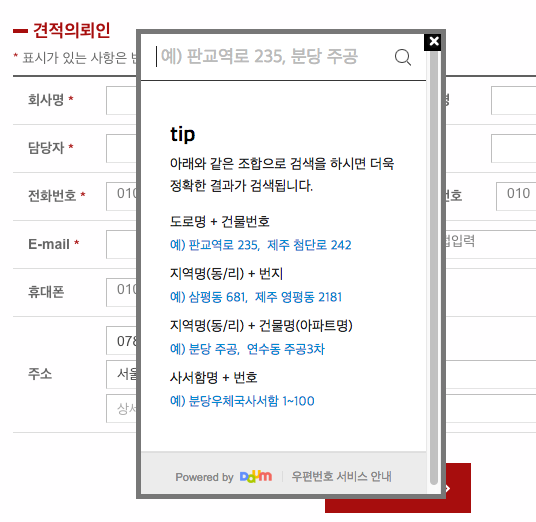
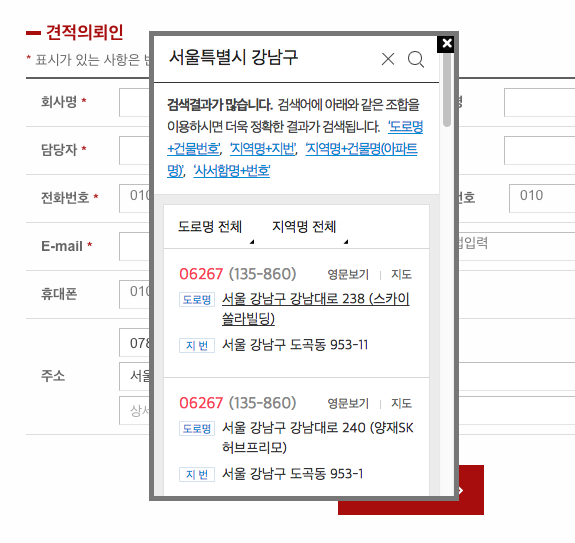
다음 우편번호 찾기 api를 추가하고.
수정할 부분은 html 태그의 id 이름과 api 안에 id값을 일치시키기만 하면 된다.
중간에
document.getElementById('postCode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('roadAddress').value = fullAddr;
document.getElementById('detailAddress').focus();
document.getElementById안의 값인 postCode, roadAddress, detailAddress의 값은 맨 위에 있는
<input type="text" id="postCode"
<input type="text" id="roadAddress"
<input type="text" id="detailAddress"
input 태그의 id와 동일하게 해주면 저절로 입력이 된다.
<script> // 우편번호 찾기 화면을 넣을 element var element_layer = document.getElementById('layer'); function closeDaumPostcode() { // iframe을 넣은 element를 안보이게 한다. element_layer.style.display = 'none'; } function execDaumPostCode() { new daum.Postcode({ oncomplete: function(data) { // 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. // 각 주소의 노출 규칙에 따라 주소를 조합한다. // 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다. var fullAddr = data.address; // 최종 주소 변수 var extraAddr = ''; // 조합형 주소 변수 // 기본 주소가 도로명 타입일때 조합한다. if(data.addressType === 'R'){ //법정동명이 있을 경우 추가한다. if(data.bname !== ''){ extraAddr += data.bname; } // 건물명이 있을 경우 추가한다. if(data.buildingName !== ''){ extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName); } // 조합형주소의 유무에 따라 양쪽에 괄호를 추가하여 최종 주소를 만든다. fullAddr += (extraAddr !== '' ? ' ('+ extraAddr +')' : ''); } // 우편번호와 주소 정보를 해당 필드에 넣는다. document.getElementById('postCode').value = data.zonecode; //5자리 새우편번호 사용 document.getElementById('roadAddress').value = fullAddr; document.getElementById('detailAddress').focus(); // iframe을 넣은 element를 안보이게 한다. // (autoClose:false 기능을 이용한다면, 아래 코드를 제거해야 화면에서 사라지지 않는다.) element_layer.style.display = 'none'; }, width : '100%', height : '100%' }).embed(element_layer); // iframe을 넣은 element를 보이게 한다. element_layer.style.display = 'block'; // iframe을 넣은 element의 위치를 화면의 가운데로 이동시킨다. initLayerPosition(); } // 브라우저의 크기 변경에 따라 레이어를 가운데로 이동시키고자 하실때에는 // resize이벤트나, orientationchange이벤트를 이용하여 값이 변경될때마다 아래 함수를 실행 시켜 주시거나, // 직접 element_layer의 top,left값을 수정해 주시면 됩니다. function initLayerPosition(){ var width = 300; //우편번호 서비스가 들어갈 element의 width var height = 460; //우편번호 서비스가 들어갈 element의 height var borderWidth = 5; //샘플에서 사용하는 border의 두께 // 위에서 선언한 값들을 실제 element에 넣는다. element_layer.style.width = width + 'px'; element_layer.style.height = height + 'px'; element_layer.style.border = borderWidth + 'px solid'; // 실행되는 순간의 화면 너비와 높이 값을 가져와서 중앙에 뜰 수 있도록 위치를 계산한다. element_layer.style.left = (((window.innerWidth || document.documentElement.clientWidth) - width)/2 - borderWidth) + 'px'; element_layer.style.top = (((window.innerHeight || document.documentElement.clientHeight) - height)/2 - borderWidth) + 'px'; } </script>