샘플 코드 작성시 사용된 주요객체의 프로퍼티와 메서드
screen.availWidth, screen.availHeight
실제로 사용할 수 있는 디스플레이의 크기
이 크기에는 데스크톱의 작업 표시줄 등에 의해 사용되는 공간이 제외되어있다.
window.open(url, name, features, replace) 새창을 생성하여 화면에 띄운다.
url : 새창에서 보여줄 URL을 지정하는 문자열이며 생략 가능. 이 전달인자가 생략되거나 빈문자열이로 지정되면 새창의 화면에는 아무 문서도 출력되지 않는다.
name : 새창의 이름, 만약 특정 이름의 창이 이미 열려있는 상태라면, open()은 새창을 생성하지 않고 해당 이름의 창에 대한 참조를 반환한다. 이때 features 전달인자는 무시된다.
features : 새 창에 표준 브라우저 창의 어떤 특성들을 보여줄지를 지정하는 문자열이다.
width, height , left, top, location, menubar, resizable, scrollbars, status
replace : 창에 로딩되는 URL이 창의 방문 기록에 새내용을 생성할지 방문 기록의 현재 내용을 대체해야할지 지정하는 불리언 값이면 생략 가능. 이 전달 인자의 값이 true이면, 새기록이 만들어지지 않는다. 이 전달 인자는 이름 붙은 기존 창의 내용을 바꾸는데 사용하기 위해 만들어졌다는점을 명심.
window.moveTo(x, y) 창을 절대위치로 이동
window.moveBy(x, y) 창을 상대적인 크기만큼 이동한다.
window.resizeTo(width, height) 창 크기를 지정된 크기로 재조정한다.
window.resizeBy(width, height) 창 크기를 지정한 양만큼 재조정한다.
열리는 문서에 다음 스크립트를 추가하면 열리는 창을 최대화 시킬수 있다.
<script type="text/javascript">
self.moveTo(0,0); //창위치
self.resizeTo(screen.availWidth, screen.availHeight); //창크기
</script>
단지 열리는 문서를 바로 실행한다면 위 코드가 있다고 하더라도 바로 적용되지 않을것이다.
샘플
[코드] newWindowPopupExam.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html>
<head>
<script>
function openPop(){
//새 창을 가운데로 띄우기 위해 좌표계산.
var left = Math.floor((screen.availWidth - 250) / 2);
var top = Math.floor((screen.availHeight - 100) / 2);
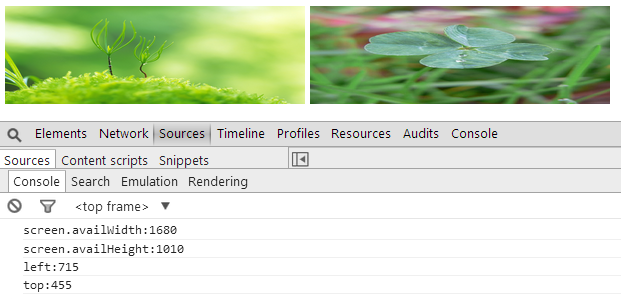
console.log("screen.availWidth:"+screen.availWidth);
console.log("screen.availHeight:"+screen.availHeight);
console.log("left:"+left);
console.log("top:"+top);
//창 옵션
var winOpts = "width=250, height=100, left=" + left + ", top=" + top + ", scrollbars=no, resizable=yes";
//창 오픈
window.open("PopupView.html", "",winOpts);
}
</script>
</head>
<body>
<img id="myImg1" src="bigc.png" onclick="openPop()" style="width:300px;height:98px;">
<img id="myImg2" src="c.jpg" onclick="openPop()" style="width:300px;height:98px;">
</body>
</html> |
|

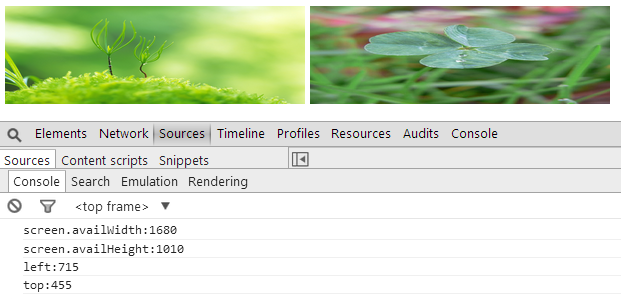
openPop() 함수 호출시 콘솔 출력결과


|
[코드] PopupView.html
|
Colored By Color Scripter™
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> :: View :: </title>
<style type="text/css">
html, body { width: 100%; height: 100%; margin: 0; padding: 0;
cursor: pointer; text-align: center; line-height: 0; }
div { width: 100%; height: 100%; overflow: auto; }
</style>
<script type="text/javascript">
function resizeWindow() {
//문서가 열리면 해당 윈도우(창)을 최대화 시킴.
self.moveTo(0,0); //창위치
self.resizeTo(screen.availWidth, screen.availHeight); //창크기
//문서의 가로크기가 디바이스 가로크기보다 작을경우에 창을 최대화
/*
if(parseInt(document.documentElement.clientWidth) + 20 < parseInt(screen.availWidth )) {
self.moveTo(0,0); //창위치
self.resizeTo(screen.availWidth, screen.availHeight); //창크기
}*/
}
window.onload = resizeWindow; //문서가 로드 완료후 resizeWindow 함수 호출
</script>
</head>
<body>
<div id="Container"><img id="Image" src="bigc.png" alt="" onclick="window.close();" ></div>
</body>
</html> |
|
|




 텍스트박스(input type = "text") 숫자 증가, 감소 시키기...
텍스트박스(input type = "text") 숫자 증가, 감소 시키기...