프로젝트 관리 사이트 작업중에 구현한 부분을 공유합니다.
셀렉트박스로 회원 전체목록을 불러오고 선택시에 지정한 input으로 아이디를 넣어줍니다.
@어린왕자 님의 팁을 훔쳐와서 양념했습니다.
<?php
function get_member_opt_view($fild, $mb_id)
{
global $g5;
$sql = " select * from $g5[member_table]";
$result = sql_query($sql);
for ($i=0; $row=sql_fetch_array($result); $i++)
{
$str .= "<option value='$row[mb_id]'";
if ($row[mb_id] == $fild or $row[mb_id] == $mb_id) $str .= " selected";
$str .= ">$row[mb_id] ($row[mb_name])</option>";
}
return $str;
}
?>
<?php if ($is_admin) { //관리자일 경우만 보임 ?>
//회원정보를 셀렉트로 가져온다.
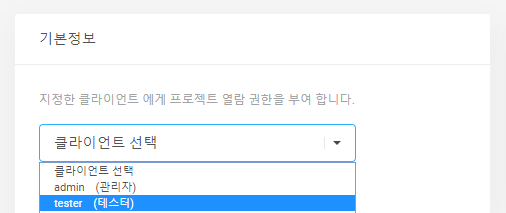
<select onchange="document.getElementById('wr_1').value = this.options[this.selectedIndex].value">
<option value="">클라이언트 선택</option>
<?php echo get_member_opt_view($fild, $mb_id) ?>
</select>
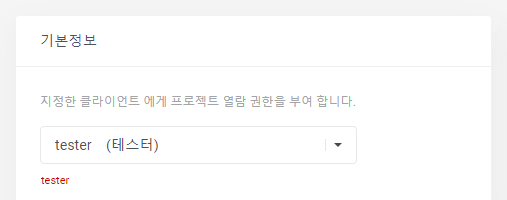
// 선택시 onchange 이벤트로 wr_1 에 value ($row[mb_id]) 값을 넣는다.
// $str .= "<option value='$row[mb_id]'"; 부분을 수정하면 다른값을 넣을 수 있음
// input이 없고 select 만 있고 selected 가 필요한 경우는 아래에..
<input type="text" name="wr_1" id="wr_1" value="<?php echo $write['wr_1']; ?>">
<?php } ?>
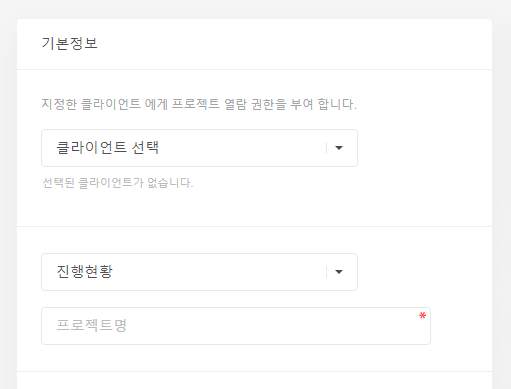
구현된 화면



밑에 글자 조그맣게 나오는거는 input 입니다...
아닌것처럼 스타일만 줬습니다.
선택전 : placeholder="선택된 클라이언트가 없습니다."
선택후 : value="<?php echo $write['wr_1']; ?>"
--------------------------------------
input이 없고 select 만 있는 경우는
onchange="document.getElementById('wr_1').value = this.options[this.selectedIndex].value"
를 지워버리고 select 에 name="wr_1" 넣어주면 wr_1 로 value 값이 저장될거고
수정시 selected 될것 같습니다.
