회원 가입 페이지에서 랜덤 닉네임 보여주기
by 조쉬 posted Apr 09, 2024
Articles
- sql 바인딩 그누보드에서 해보기
- 홈페이지를 특정 IP 일때 다른 페이지로 연결하기
- 페이지 하단 커스텀 플레이어
- 유튜브 반응형 만들기
- 엑셀파일 읽어서 바로 DB에 업로드하기
-
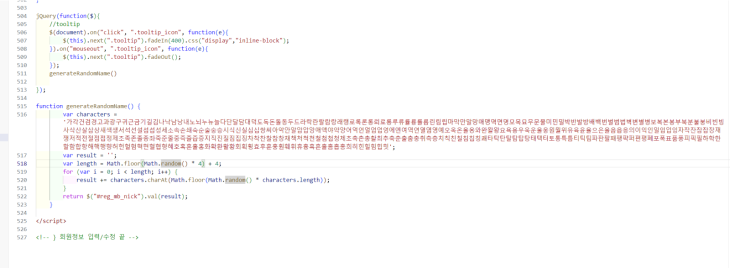
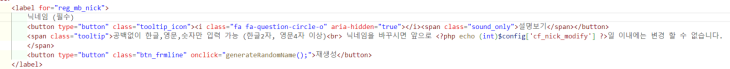
 회원 가입 페이지에서 랜덤 닉네임 보여주기
회원 가입 페이지에서 랜덤 닉네임 보여주기
-
 게시물 관리 기능을 업데이트
게시물 관리 기능을 업데이트
- 날짜및 시간 선택 jquery 라이브러리
- mysql concat 날짜와 시간을 문자열로 합치기 시간의 크기 비교
- 회원가입 못하게
-
 그누보드 이력서 스킨
그누보드 이력서 스킨
-
 fullcalendar 달력 게시판 스킨
fullcalendar 달력 게시판 스킨
- 그누보드 카카오톡 로그인 V2 플러그인
- 회원 등급(권한)에 따라서 다른 메시지 보이기
-
 '정상적으로 로그인하여 접근하시기 바랍니다.' 해결 방법
'정상적으로 로그인하여 접근하시기 바랍니다.' 해결 방법
- 링크 클릭시 특정영역에 페이지 불러오기 (아이프레임X)
-
 회원 목록을 select 로 불러와서 선택시 input 에 집어넣기
회원 목록을 select 로 불러와서 선택시 input 에 집어넣기
- 네이버 밴드 글 가져오기
- 카운트다운 스크립트
- 이름 마지막 한자리 별표 처리