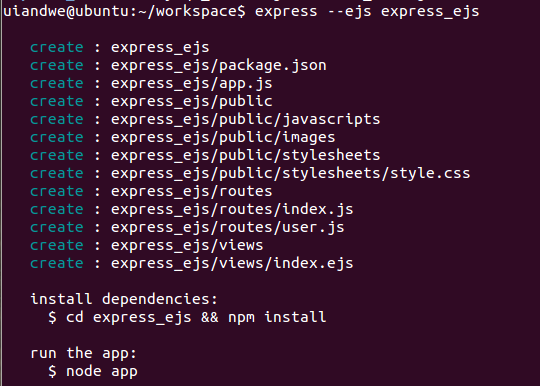
express --ejs express_ejs

cd express_ejs
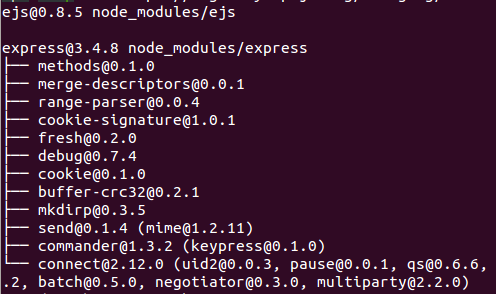
npm install

ejs는 기본적인 문법이 jsp 와 같습니다. html 태그를 그대로 사용하면서 <%=%> 를 써서 해당 하는 데이터를 받아서 출력합니다. index.ejs 를 보면 쉽게 알수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
<%=title%> 이것을 받아서 출력하게 되는데 해당 데이터를 전해주는곳은 routes폴더 안의 index.js 입니다.(이곳이 모델이 됩니다.)

전달되는 데이터 내용을 추가해 봅시다.
먼저 routes 폴더내의 index.js 파일 입니다. name 과 출력될 데이터를 가 하였습니다.
exports.index = function(req, res){
res.render('index', { title: 'Express' , name:'uiandwe'});
};
그리고 views 폴더의 index.ejs 파일을 수정합니다.
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<p> name : <%=name%></p>
</body>
</html>
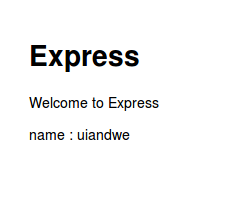
실행화면. name 데이터가 추가된것을 확인할수 있습니다.

템플릿을 사용하기 위해서 다음의 모듈을 추가 설치 합니다.
npm install ejs-locals
이제 app.js 파일의 내용을 아래의 소스로 교체 합니다.
app.js 소스
var express = require('express')
, app = express()
, engine = require('ejs-locals')
, routes = require('./routes');
app.engine('ejs', engine);
app.set('view engine', 'ejs');
app.set('views', __dirname + '/views');
app.set('port', process.env.PORT || 8080);
app.get('/', routes.index);
app.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
index.ejs 파일 소스
<%layout('layout')%>
<div class="title">
<%= title %>
<p>name : <%=name%></p>
</div>
layout.ejs 파일 생성후 아래의 소스를 넣어줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Pivotal Search</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- styles -->
<link href="stylesheets/style.css" rel="stylesheet">
</head>
<body>
<%- partial('header.ejs') %>
<%- body %>
</body>
</html>
header.ejs 파일 생성후 아래의 소스를 넣어 줍니다.
<header>
My awesome header!
</header>
<hr>
실행 화면!탭플릿모듈처럼 header.ejs 과 layout.ejs 그리고 index.ejs 파일이 정상적으로 출력됩니다.

 express 404 페이지 핸들링
express 404 페이지 핸들링
 express 에서 jade 를 통한 웹구현
express 에서 jade 를 통한 웹구현


