css display 속성 중 flex 속성이 존재한다.
flex 속성을 활용하여 정렬하는 방법을 알아보겠다.
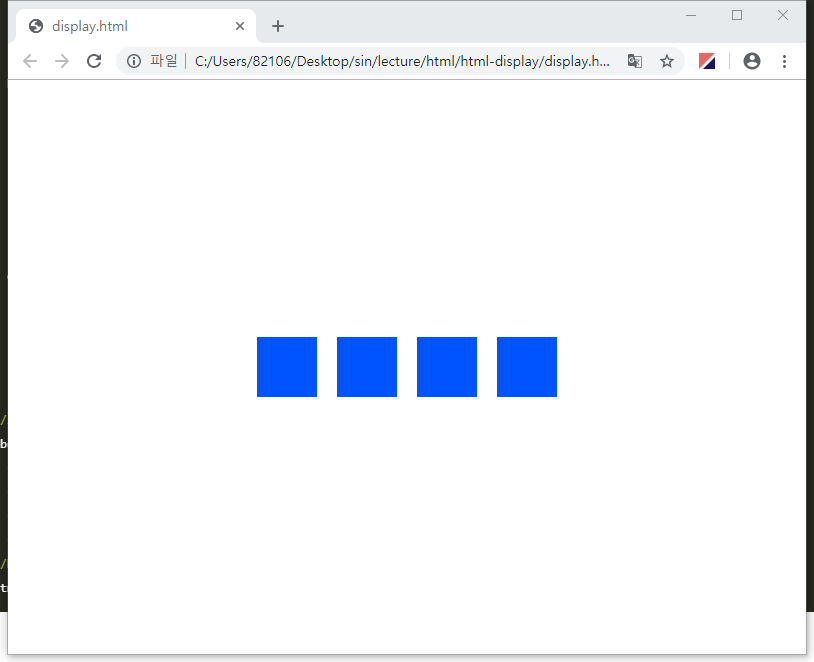
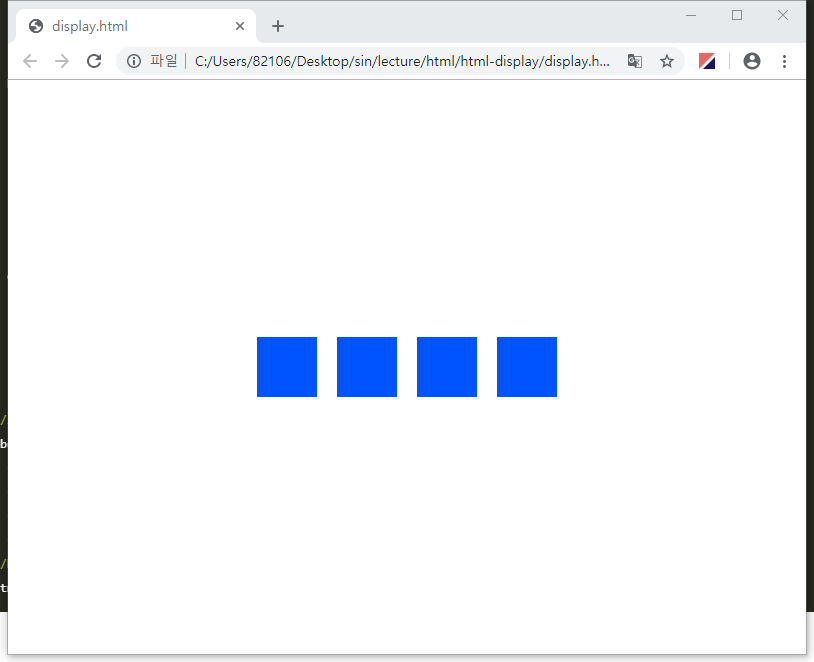
flex-direction 속성을 통해 수평 정렬 (row)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: center;
justify-content: center;
}
div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
 수평 정렬
수평 정렬
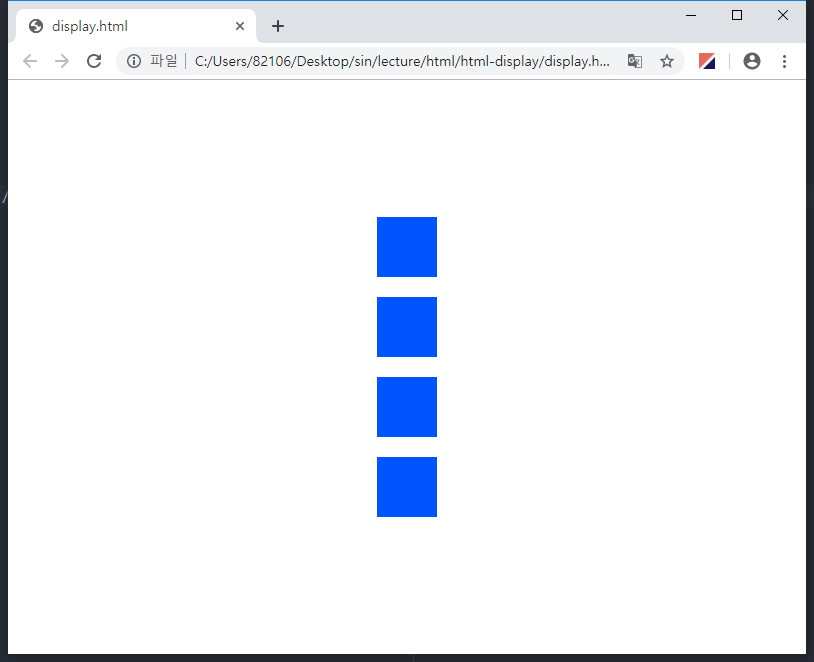
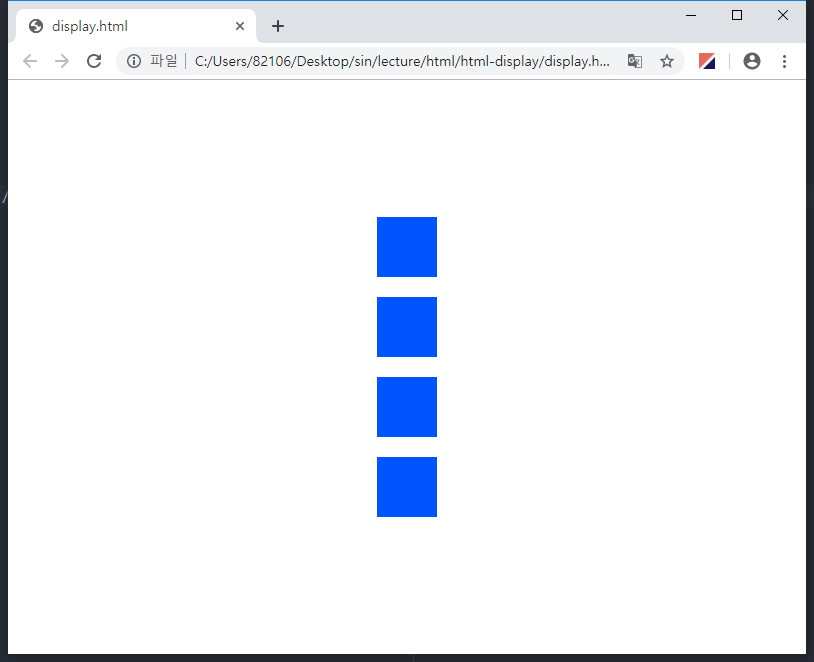
flex-direction 속성을 통해 수직 정렬(column)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-wrap: wrap;
flex-direction: column;
align-items: center;
justify-content: center;
}
div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
 수직 정렬
수직 정렬
display flex 정렬은 감싸는 태그의 사이즈에 맞추어 적용되는 속성으로 body 태그에 높이 100vh를 적용하여 전체 높이에 맞추어 수직 수평 정렬을 적용하였다.
align-items는 flex 내부 항목 열을 정렬한다.
적용 가능한 값
stretch
flex-start
flex-end
center
justify-content는 flex 내부 항목의 행을 정렬한다.
적용 가능한 값
stretch
flex-start
flex-end
center
space-around
space-betweenspace-evenl
flex 속성을 사용하게 되면 flex-wrap 속성을 통해 줄 별로 정렬도 가능하다.
flex-wrap 속성을 사용하지 않으면 default값으로 nowrap 이 적용되어 넓이를 초과하더라도 아랫줄로 이동하지 않는다.
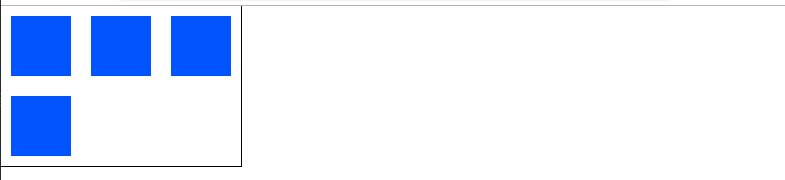
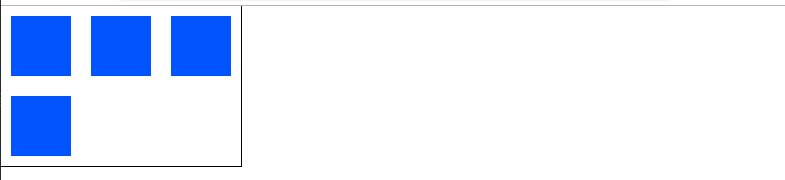
flex-wrap 속성 변경을 통한 줄 변경(wrap)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0; padding: 0;
}
.box{
width: 240px;
display: flex;
flex-wrap: wrap;
outline: 1px solid black;
}
.box div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="box">
<div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div>
</div>
</body>
</html>
 wrap 속성을 통한 줄바꿈
wrap 속성을 통한 줄바꿈
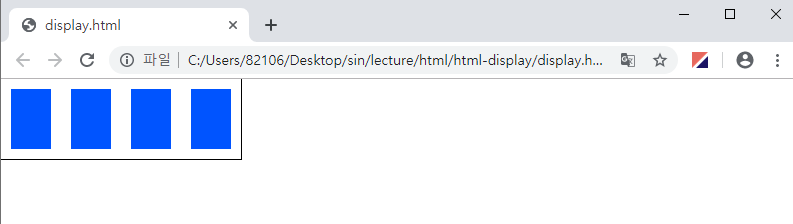
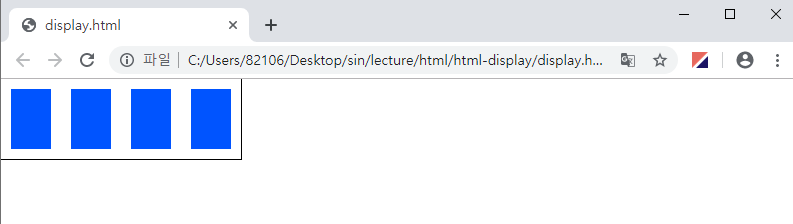
 nowrap 속성 상태
nowrap 속성 상태
wrap 속성이 없어지면 nowrap으로 처리되어 자동으로 넓이가 적용된다.





 CSS - position:absolute 가운데, 중앙 정렬하기
CSS - position:absolute 가운데, 중앙 정렬하기




