position값을 사용하여 처리하면 center같은 옵션이 먹지 않는데, 이런 경우에는 약간의 연산이나 transform옵션을 활용하면 중앙 정렬 또는 가운데 정렬등을 처리 할 수 있습니다.
transform을 통한 센터정렬, 중앙정렬하기
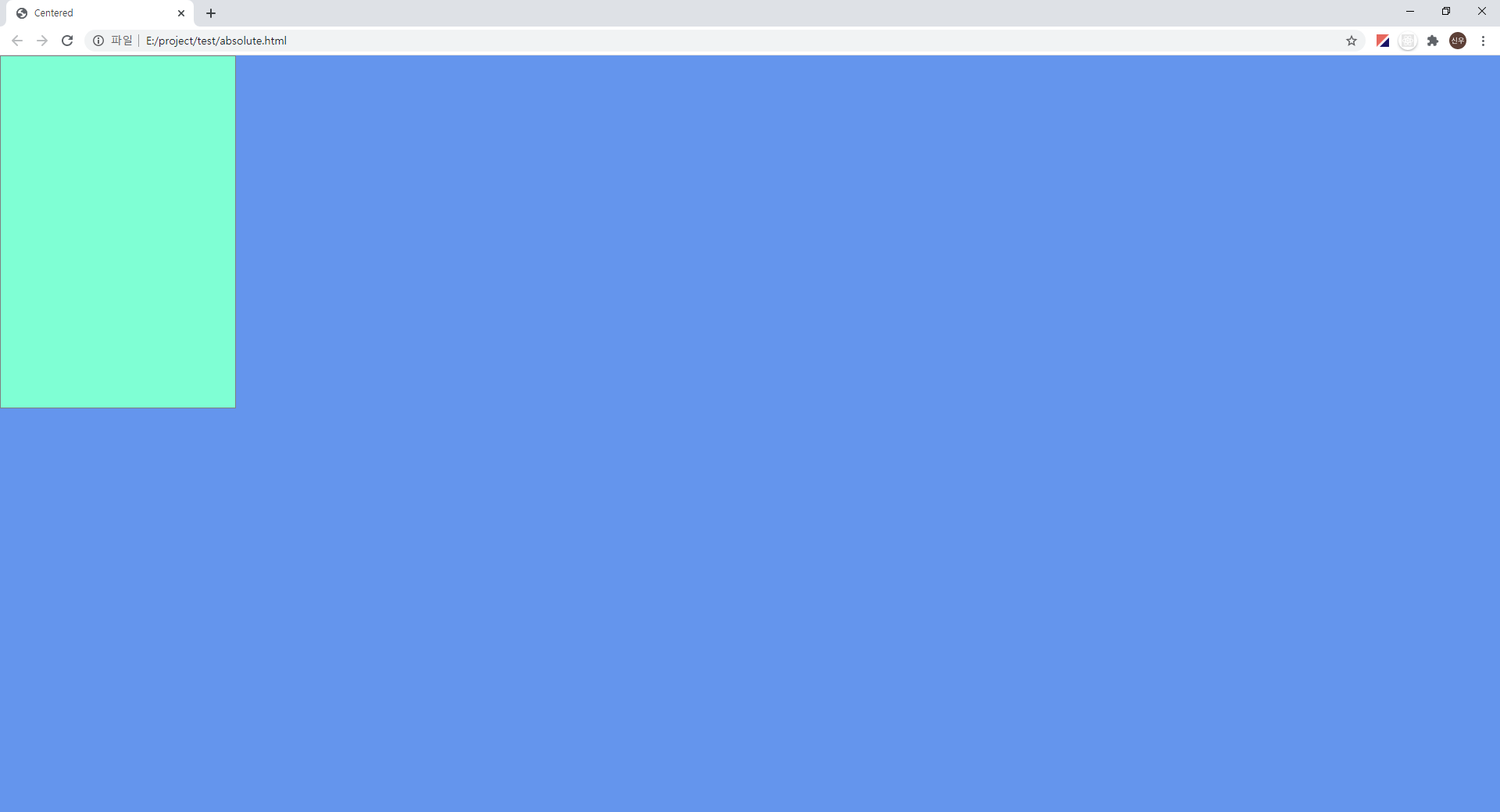
HTML - 예시 데이터
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centered</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.popup {
width: 300px;
height: 450px;
border: 1px solid gray;
background-color: aquamarine;
position: absolute;
top: 0%;
left: 0%;
}
</style>
<body>
<div class="popup"></div>
</body>
</html>

이러한 형태의 div를 중앙 정렬을 또는 가운데 정렬을 처리해보겠습니다.
1. top, left에 50%씩 처리하여 가운데로 밀어넣기
.popup 클래스에 top, left를 50퍼로 수정합니다.
.popup {
width: 300px;
height: 450px;
border: 1px solid gray;
background-color: aquamarine;
position: absolute;
top: 50%;
left: 50%;
}

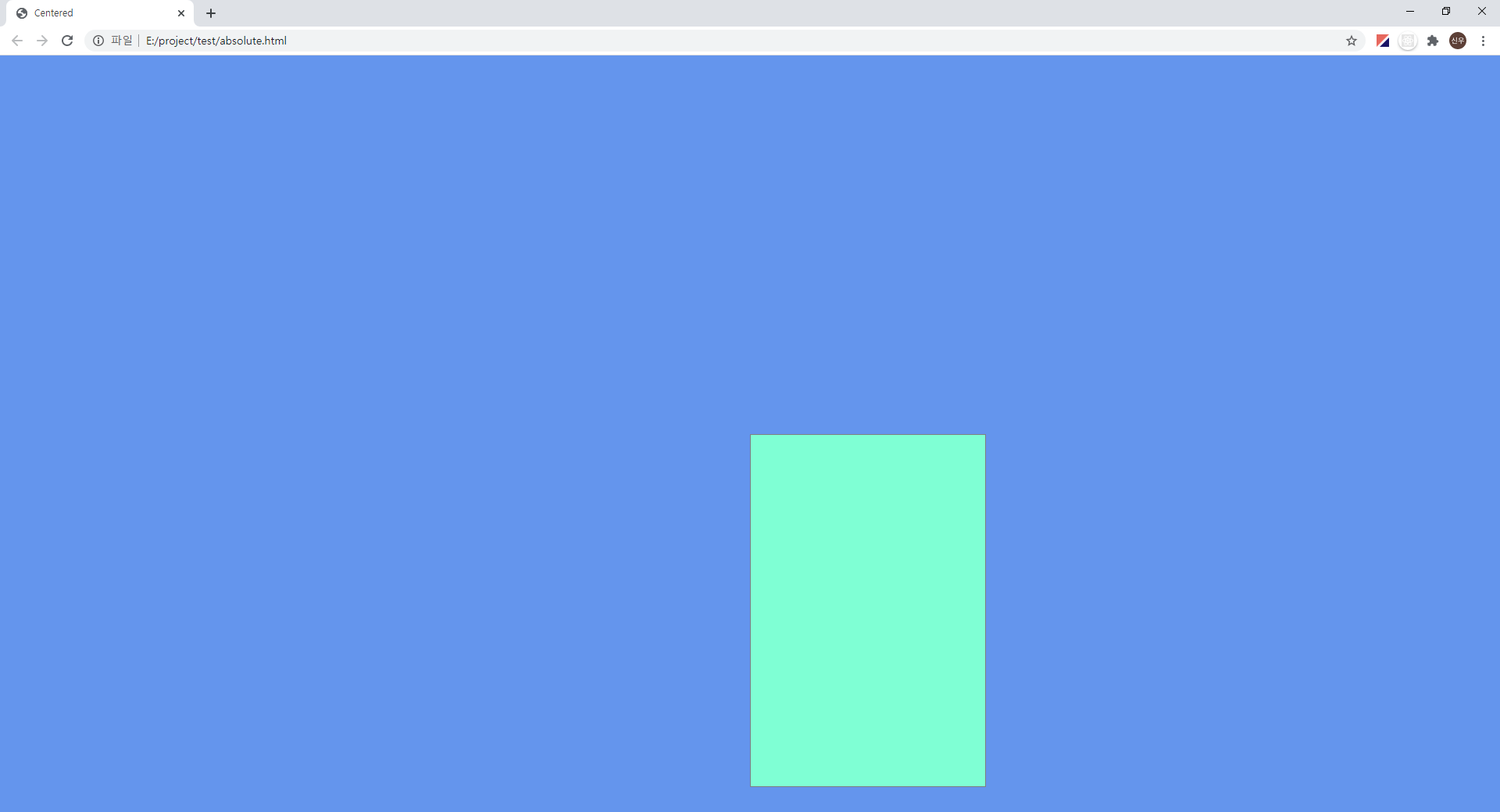
중앙을 기준으로 가로 300px, 높이 450px짜리 div가 처리된것을 볼 수 있습니다.
이부분에서 transform을 추가하여 완벽한 중앙 정렬을 처리합니다.
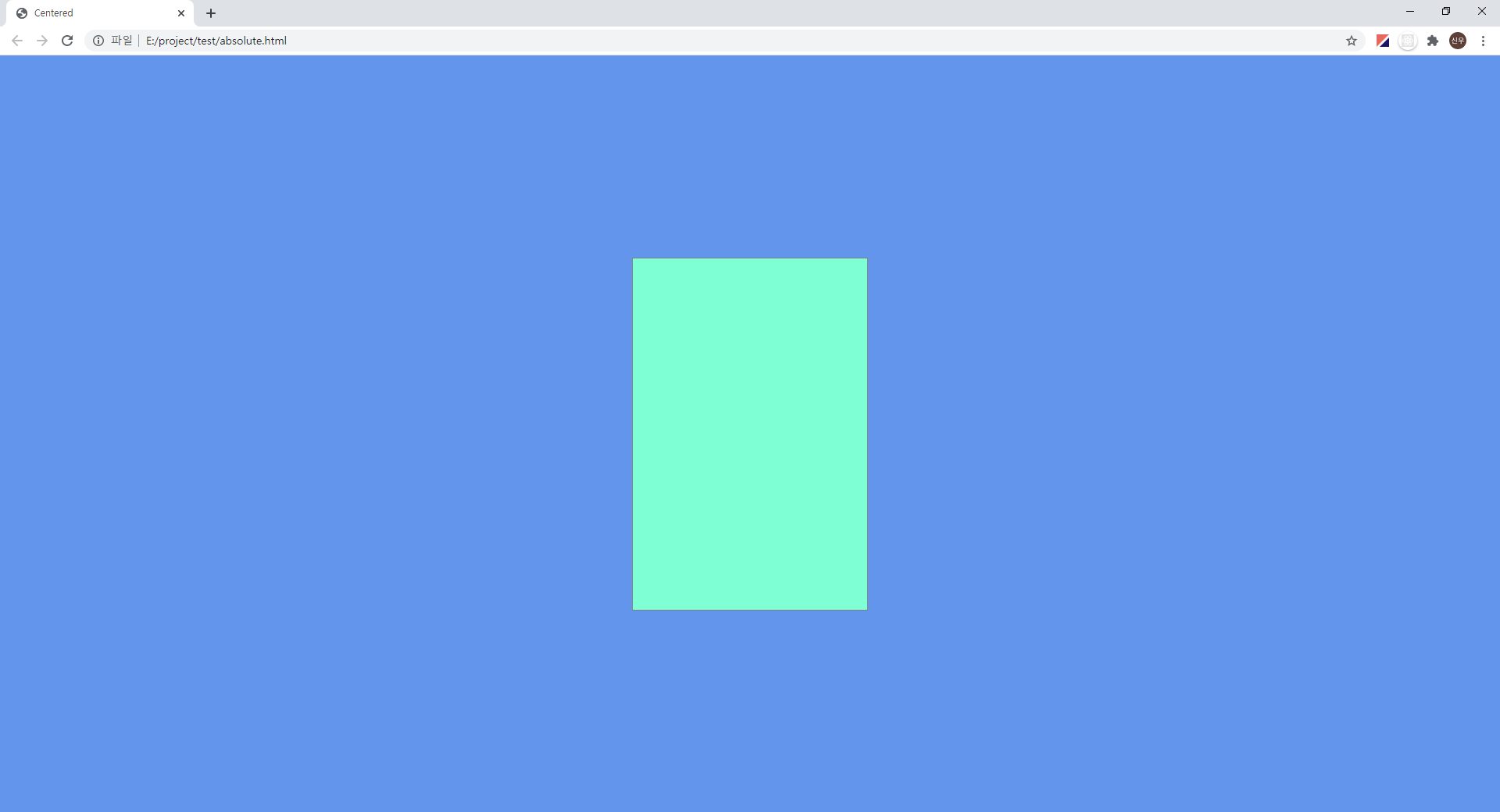
2. transform으로 요소 사이즈만큼 반대로 이동시키기
.popup {
width: 300px;
height: 450px;
border: 1px solid gray;
background-color: aquamarine;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

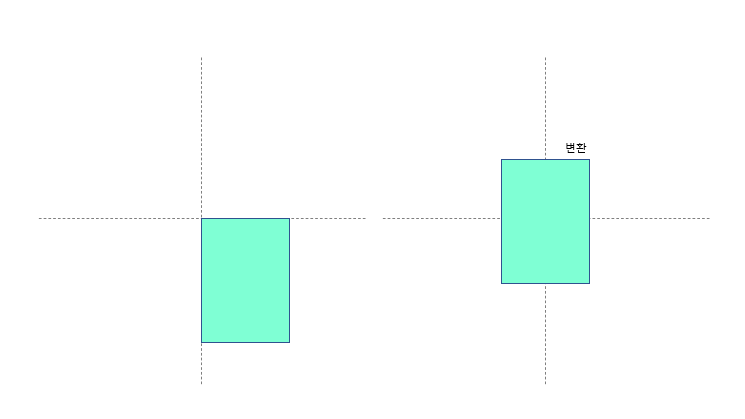
원리는 아래와 같습니다.
개체의 넓이와 높이만큼 50퍼센트를 반대로 이동합니다.

가운데 정렬
높이는 30px만큼 고정으로 띄우고 가운데만 정렬하고자 할때는 아래와 같이합니다.
.popup {
width: 300px;
height: 450px;
border: 1px solid gray;
background-color: aquamarine;
position: absolute;
top: 30px;
left: 50%;
transform: translate(-50%, 0%);
}


 CSS - display : flex를 통한 수직, 수평 정렬하기
CSS - display : flex를 통한 수직, 수평 정렬하기


