border-collapse
표<table>의 테두리와 셀<td>의 테두리 사이의 간격 처리 방식을 정하는 속성입니다.
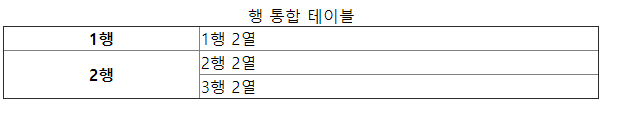
border-collapse:collapse;
간격을 합치고 하나의 선으로 나타냅니다.
<style>
table{
border-collapse:collapse;
}
</style>

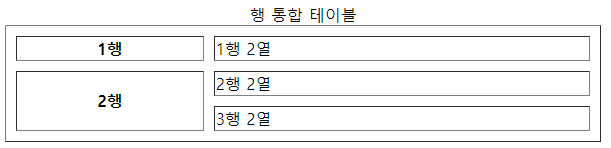
border-collapse:separate;
간격을 두고 두개의 선으로 나타냅니다 테이블의 기본 속성이기도 합니다.
border-spacing:10px;
테이블과 셀의 간격을 10px;로 변경합니다.
table{
border-collapse:separate;
border-spacing:10px;
}

border-collapse:inherit;
부모 요소의 속성값을 상속받습니다
table{
border-collapse:inherit;
}
border-collapse:initial;
테이블을 기본값으로 설정합니다.
table{
border-collapse:initial;
}
