페이지를 만들다 보면 검색 조건에 카테고리를 선택해야 하는 경우가 생깁니다.
이러한 카테고리가 1depth 구조로 되어 있다면 DB에서 전체를 가져와 보여주면 됩니다.
하지만 일반적으로 1depth(메인) 밑에 2depth(서브) 가 있어서 메인 선택에 따라 서브 카테고리가 변경되야 합니다.
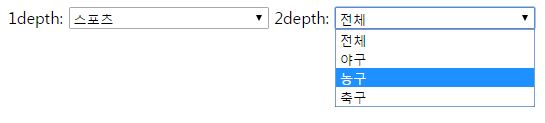
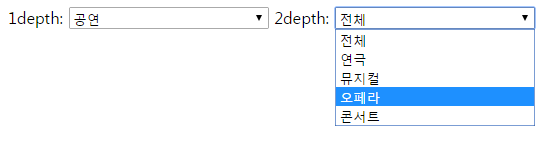
메인에 스포츠를 선택하면 서브에 야구, 농구, 축구 가 보여야 하고 공연을 선택한다면 서브에 연극, 뮤지컬, 오페라, 콘서트 등이 보여야 하는 구조입니다.
아래와 같이 말이죠.


<!DOCTYPE html>
<html lang="ko">
<head>
<Title>Category</Title>
<Meta Http-Equiv="Content-Type" Content="text/html; charset=utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script>
</head>
1depth: <select name="mainCategory" style="width:200px">
<option value="">전체</option>
</select>
2depth: <select name="subCategory" style="width:200px">
<option value="">전체</option>
</select>
<script type="text/javascript">
$(document).ready(function() {
//Main 카테고리를 선택 할때 마다 AJAX를 호출할 수 있지만 DB접속을 매번 해야 하기 때문에 main, sub카테고리 전체을 들고온다.
//****************이부분은 DB로 셋팅하세요.
//Main 카테고리 셋팅 (DB에서 값을 가져와 셋팅 하세요.)
var mainCategoryArray = new Array();
var mainCategoryObject = new Object();
mainCategoryObject = new Object();
mainCategoryObject.main_category_id = "1";
mainCategoryObject.main_category_name = "스포츠";
mainCategoryArray.push(mainCategoryObject);
mainCategoryObject = new Object();
mainCategoryObject.main_category_id = "2";
mainCategoryObject.main_category_name = "공연";
mainCategoryArray.push(mainCategoryObject);
//Sub 카테고리 셋팅 (DB에서 값을 가져와 셋팅 하세요.)
var subCategoryArray = new Array();
var subCategoryObject = new Object();
//스포츠에 해당하는 sub category 리스트
subCategoryObject = new Object();
subCategoryObject.main_category_id = "1";
subCategoryObject.sub_category_id = "1"
subCategoryObject.sub_category_name = "야구"
subCategoryArray.push(subCategoryObject);
subCategoryObject = new Object();
subCategoryObject.main_category_id = "1";
subCategoryObject.sub_category_id = "2"
subCategoryObject.sub_category_name = "농구"
subCategoryArray.push(subCategoryObject);
subCategoryObject = new Object();
subCategoryObject.main_category_id = "1";
subCategoryObject.sub_category_id = "3"
subCategoryObject.sub_category_name = "축구"
subCategoryArray.push(subCategoryObject);
//공연에 해당하는 sub category 리스트
subCategoryObject = new Object();
subCategoryObject.main_category_id = "2";
subCategoryObject.sub_category_id = "1"
subCategoryObject.sub_category_name = "연극"
subCategoryArray.push(subCategoryObject);
subCategoryObject = new Object();
subCategoryObject.main_category_id = "2";
subCategoryObject.sub_category_id = "2"
subCategoryObject.sub_category_name = "뮤지컬"
subCategoryArray.push(subCategoryObject);
subCategoryObject = new Object();
subCategoryObject.main_category_id = "2";
subCategoryObject.sub_category_id = "3"
subCategoryObject.sub_category_name = "오페라"
subCategoryArray.push(subCategoryObject);
subCategoryObject = new Object();
subCategoryObject.main_category_id = "2";
subCategoryObject.sub_category_id = "4"
subCategoryObject.sub_category_name = "콘서트"
subCategoryArray.push(subCategoryObject);
//****************이부분은 DB로 셋팅하세요.
//메인 카테고리 셋팅
var mainCategorySelectBox = $("select[name='mainCategory']");
for(var i=0;i<mainCategoryArray.length;i++){
mainCategorySelectBox.append("<option value='"+mainCategoryArray[i].main_category_id+"'>"+mainCategoryArray[i].main_category_name+"</option>");
}
//*********** 1depth카테고리 선택 후 2depth 생성 START ***********
$(document).on("change","select[name='mainCategory']",function(){
//두번째 셀렉트 박스를 삭제 시킨다.
var subCategorySelectBox = $("select[name='subCategory']");
subCategorySelectBox.children().remove(); //기존 리스트 삭제
//선택한 첫번째 박스의 값을 가져와 일치하는 값을 두번째 셀렉트 박스에 넣는다.
$("option:selected", this).each(function(){
var selectValue = $(this).val(); //main category 에서 선택한 값
subCategorySelectBox.append("<option value=''>전체</option>");
for(var i=0;i<subCategoryArray.length;i++){
if(selectValue == subCategoryArray[i].main_category_id){
subCategorySelectBox.append("<option value='"+subCategoryArray[i].sub_category_id+"'>"+subCategoryArray[i].sub_category_name+"</option>");
}
}
});
});
//*********** 1depth카테고리 선택 후 2depth 생성 END ***********
});
</script>
