체크박스가 포함된 게시판형태의 데이터들을 다루다보면 전체 선택 해제 기능이 자주 들어갑니다.
전체 선택에 따른 하위 체크박스들을 선택하거나 해제하고 전체박스가 선택된 상태에서 하위 체크박스를 해제하면 전체체크박스의 상태값도 해제되도록 변경되는 예제를 진행해보겠습니다.
체크박스 전체 선택, 해제 제어하기
allcheckbox.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<body>
<table>
<tr>
<th>
<input type="checkbox" name="check" class="allcheck">
</th>
<th>순번</th>
<th>제목</th>
</tr>
<tr>
<td><input type="checkbox" name="check"></td>
<td>1</td>
<td>제목입니다.</td>
</tr>
<tr>
<td><input type="checkbox" name="check"></td>
<td>2</td>
<td>제목입니다.</td>
</tr>
<tr>
<td><input type="checkbox" name="check"></td>
<td>3</td>
<td>제목입니다.</td>
</tr>
<tr>
<td><input type="checkbox" name="check"></td>
<td>4</td>
<td>제목입니다.</td>
</tr>
</table>
</body>
</html>
css
*{margin:0;padding:0;}
table{width:800px;text-align:center;border-collapse:collapse;border-left:1px solid #ddd;border-right: 1px solid #ddd;}
table tr{border-bottom: 1px solid #ddd;}
JS
$(function(){
$("[type=checkbox][name=check]").on("change", function(){ //0
var check = $(this).prop("checked"); //1
//전체 체크
if($(this).hasClass("allcheck")){ //2
$("[type=checkbox][name=check]").prop("checked", check);
//단일 체크
}else{ //3
var all = $("[type=checkbox][name=check].allcheck");
var allcheck = all.prop("checked")
if(check != allcheck){ //3-1
var len = $("[type=checkbox][name=check]").not(".allcheck").length; //3-2
var ckLen = $("[type=checkbox][name=check]:checked").not(".allcheck").length; //3-2
if(len === ckLen){ //3-3
all.prop("checked", true);
}else{
all.prop("checked", false);
}
}
}
});
});
저는 모든 체크박스의 이름을 check로 두었고 전체선택기능의 체크박스와 일반체크박스를 class에 allcheck라는 이름으로 구분하였습니다.
주석번호와 매칭하여 설명을 확인하시면 됩니다.
0. jQuery를 활용하여 페이지가 로드되면 체크박스에 이벤트를 추가합니다.
1. input type이 checkbox이면서 name값이 check인 요소에 change 이벤트가 발생하면 현재 발생한 요소의 checked 값을 받아옵니다.
2. 이벤트가 발생한 요소의 클래스에 allcheck가 존재하면 전체 체크박스로 판단하고 전체 체크를 진행합니다.
(해제가 되었으면 전부다 해제, 선택이면 전부 다 선택 처리이므로 자신의 상태값과 맞춰줍니다.)
3. 단일 체크일 경우
3-1. 전체 체크박스의 상태값과 자신의 상태값을 비교합니다. 상태가 다를 경우 확인 작업이 필요합니다.
3-2. 페이지에 노출된 체크 박스의 개수와 체크된 개수가 같은지 확인을 하기 위해 값을 가져옵니다.
여기서 .not()메소드를 사용하여 전체 체크박스는 제외하였습니다.
3-3. 가져온 개수가 서로 같다면 전체가 이미 선택된 것이므로 전체체크박스에도 선택처리를 합니다.
반대의 경우 전체가 체크된게 아니므로 전체체크박스에 해제처리를 합니다.
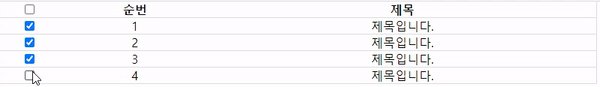
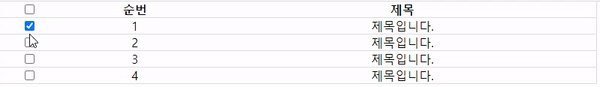
동작 결과


 jQuery - 드래그앤드롭(DragAndDrop)을 통한 파일 업로드
jQuery - 드래그앤드롭(DragAndDrop)을 통한 파일 업로드
 jQuery - ajax xhr을 활용한 파일 업로드 진행 상태 확인...
jQuery - ajax xhr을 활용한 파일 업로드 진행 상태 확인...