파일 업로드 형태의 게시판 등 웹 UI에서 파일을 긁어와서 드롭하였을때 등록하고 ajax를 통해 업로드 하는 예제까지 진행해보겠습니다.(Spring Legacy 기준)
Drag And Drop
html, css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
*{padding:0;margin:0}
html, body, .wrap{width: 100%;}
.clear{clear:both;}
.wrap>.fileBox{padding: 20px;}
.fileBox input, textarea{width: 100%;}
.fileBox textarea{resize:none;}
.fileBox .fileDrop{display: inline-block;width: 700px;height: 75px;border: 1px solid #000;overflow: auto;}
.fileDrop .fileList .fileName{padding-left: 20px;}
.fileDrop .fileList .fileSize{padding-right: 20px; float:right;}
</style>
<body>
<div class="wrap">
<div class="fileBox">
<form id="fileForm" name="fileForm" enctype="multipart/form-data" method="post">
<table>
<tr>
<td><input type="text" name="title"></td>
</tr>
<tr>
<td><textarea name="contents"></textarea></td>
</tr>
<tr>
<td><div id="fileDrop" class="fileDrop"></div></td>
</tr>
</table>
<div class="buttonBox">
<button type="button" id="save">저장</button>
</div>
</form>
</div>
</div>
</body>
</html>
js
var fileList = []; //파일 정보를 담아 둘 배열
$(function(){
//드래그앤드랍
$("#fileDrop").on("dragenter", function(e){
e.preventDefault();
e.stopPropagation();
}).on("dragover", function(e){
e.preventDefault();
e.stopPropagation();
$(this).css("background-color", "#FFD8D8");
}).on("dragleave", function(e){
e.preventDefault();
e.stopPropagation();
$(this).css("background-color", "#FFF");
}).on("drop", function(e){
e.preventDefault();
var files = e.originalEvent.dataTransfer.files;
if(files != null && files != undefined){
var tag = "";
for(i=0; i<files.length; i++){
var f = files[i];
fileList.push(f);
var fileName = f.name;
var fileSize = f.size / 1024 / 1024;
fileSize = fileSize < 1 ? fileSize.toFixed(3) : fileSize.toFixed(1);
tag +=
"<div class='fileList'>" +
"<span class='fileName'>"+fileName+"</span>" +
"<span class='fileSize'>"+fileSize+" MB</span>" +
"<span class='clear'></span>" +
"</div>";
}
$(this).append(tag);
}
$(this).css("background-color", "#FFF");
});
//저장
$(document).on("click", "#save", function(){
var formData = new FormData($("#fileForm")[0]);
if(fileList.length > 0){
fileList.forEach(function(f){
formData.append("fileList", f);
});
}
$.ajax({
url : "서버 맵핑 URL",
data : formData,
type:'POST',
enctype:'multipart/form-data',
processData:false,
contentType:false,
dataType:'json',
cache:false,
success:function(res){
alert("저장에 성공하셨습니다.");
},error:function(res){
alert("오류 발생.\n관리자에게 문의해주세요.");
}
});
});
});
drag관련 이벤트를 처리하고 싶은 개체에 등록하여 enter, over, leave, drop에 따른 처리를 각각 처리하였습니다.
drop하였을때는 파일을 내려놨을때 드래그앤드롭의 동작 중 가지고 있던 데이터의 정보를 확인하기 위해 dataTransfer 파일 정보를 가져옵니다.
이후 파일 정보가 담긴 object를 통해 하나씩 확인하여 tag를 생성하고 별도의 파일정보는 배열에 담아두었다가 서버에 전송시 사용합니다.
java - Server Controller
@ResponseBody
@RequestMapping(value = { "uploadPath" }, method = RequestMethod.POST, produces = "json/plain;charset=UTF-8")
public int uploadPath(MultipartHttpServletRequest mtfRequest,
final HttpServletRequest request,
final HttpServletResponse response) {
int res = 1;
System.out.println("제목 > " + request.getParameter("title"));
System.out.println("내용 > " + request.getParameter("contents"));
if(mtfRequest != null) {
List<MultipartFile> fileList = mtfRequest.getFiles("fileList");
for(int i=0; i<fileList.size(); i++) {
MultipartFile multi = fileList.get(i);
if(multi == null) {
return 0;
}else if(multi.getSize() == 0) {
return 0;
}else {
System.out.println("파일명 : " + multi.getOriginalFilename() + " / 파일 사이즈 : " + multi.getSize());
}
}
}
return res;
}
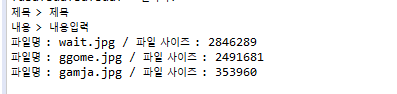
ajax에서 전달한 데이터를 받을 컨트롤러입니다. 별도의 서비스나 처리는 하지 않았습니다.
전달된 데이터의 파라미터가 출력된 콘솔 결과는 아래와 같습니다.

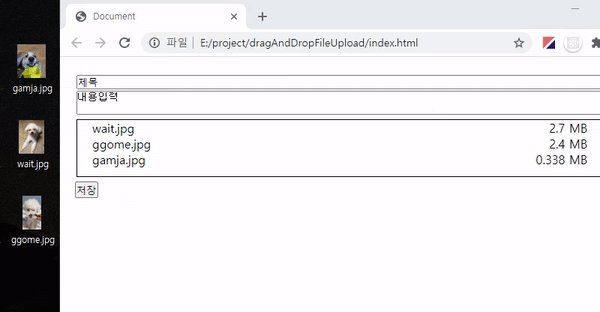
동작결과


 jQuery - checkbox 전체 선택, 해제 기능 및 단일 체크...
jQuery - checkbox 전체 선택, 해제 기능 및 단일 체크...