$.ajax({
type:"POST"
,url: "서버주소"
,data:"파라미터"
,success:function(res){
(조회성공일 때 처리)
}
,beforeSend:function(){
(이미지 보여주기 처리)
$('.wrap-loading').removeClass('display-none');
}
,complete:function(){
(이미지 감추기 처리)
$('.wrap-loading').addClass('display-none');
}
,error:function(e){
조회 실패일 때 처리
}
,timeout:100000 "응답제한시간 ms"
});
추가로 그냥 스타일 class로 이미지 보여주는 스타일과 감추는 스타일 정의 해놓면 편하겠지요.
<style type="text/css" >
.wrap-loading{ /*화면 전체를 어둡게 합니다.*/
position: fixed;
left:0;
right:0;
top:0;
bottom:0;
background: rgba(0,0,0,0.2); /*not in ie */
filter: progid:DXImageTransform.Microsoft.Gradient(startColorstr='#20000000',endColorstr='#20000000'); /* ie */
}
.wrap-loading div{ /*로딩 이미지*/
position: fixed;
top:50%;
left:50%;
margin-left: -21px;
margin-top: -21px;
}
.display-none{ /*감추기*/
display:none;
}
</style>
<div class="wrap-loading display-none">
<div><img src="./images/loading1.gif" /></div>
</div>
그리고 위와 같이 해서 제 테스트 페이지에 적용한 결과는 다음과 같습니다.
ajax조회전화면이 다음과 같을 때

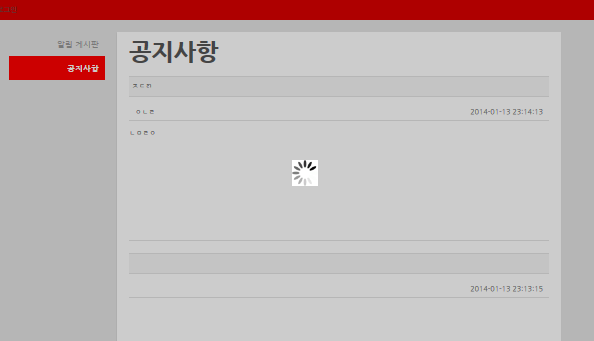
조회할때는 이렇게 되는겁니다.