<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
</head>
<script>
$(function() {
$('.hide').hide();
hide_func();
$('[class^=menu]').hover(
function() {
hide_func();
$('[class^=menu]').css('background', '');
var nm = $(this).attr('class');
$(this).css('background', 'red');
//alert(nm);
$('#'+nm).show();
},
function() {
var nm = $(this).attr('class');
//alert(nm);
if($('#'+nm).is(':hidden'))
$('.hide').hide();
}
);
$('[class^=submenu]').hover(
function() {
$('.submenu').css('background', '');
var idx = $('.submenu').index(this);
//alert(idx);
$('.submenu:eq('+idx+')').css('background', 'pink');
$('ul.hide').hide();
$('.submenu:eq('+idx+')>ul.hide').show();
},
function() {
}
);
$('.hide>li').hover(
function() {
$('.hide li').css('background', '');
var idx = $('.hide>li').index(this);
$('.hide li:eq('+idx+')').css('background', 'gold');
},
function() {
//$('.hide li').css('background', '');
}
);
});
function hide_func() {
$('[id^=menu]').hide();
$('ul.hide').hide();
}
</script>
<body>
<div style='position: absolute;'>
<ul>
<li class='menu1'>menu1</li>
<li class='menu2'>menu2</li>
<li class='menu3'>menu3</li>
<li class='menu4'>menu4</li>
<li class='menu5'>menu5</li>
</ul>
<div id='menu1' style='position: relative; top: -110px; left: 100px;'>
<ul>
<li class='submenu'>submenu1
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu2
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu3
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
</ul>
</div>
<div id='menu2' style='position: relative; top: -90px; left: 100px;'>
<ul>
<li class='submenu'>submenu1
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu2
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu3
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
</ul>
</div>
<div id='menu3' style='position: relative; top: -70px; left: 100px;'>
<ul>
<li class='submenu'>submenu1
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu2
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu3
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
</ul>
</div>
<div id='menu4' style='position: relative; top: -50px; left: 100px;'>
<ul>
<li class='submenu'>submenu1
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu2
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu3
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
</ul>
</div>
<div id='menu5' style='position: relative; top: -30px; left: 100px;'>
<ul>
<li class='submenu'>submenu1
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu2
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
<li class='submenu'>submenu3
<ul class='hide'>
<li>submenu1_1</li>
<li>submenu1_2</li>
<li>submenu1_3</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
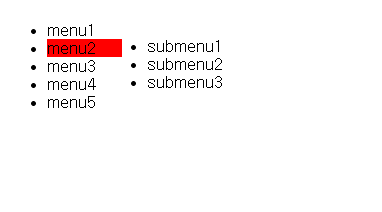
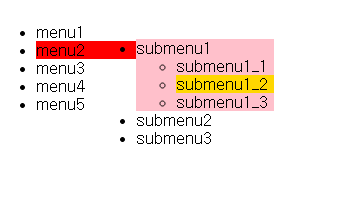
</html>메뉴에 마우스 오버시 선택된 메뉴 색상 변경
실행화면




 날짜 검색 범위 정하기 (jquery)
날짜 검색 범위 정하기 (jquery)

