ajax로 개발을 하다보면 파일업로드도 비동기로 처리하고 싶을때가 있는데
작년에 내가 비동기 처리를 하기 위해 검색의 검색의 검색을 해보아도 한국어으로 된 예제나 샘플을
찾아 볼수 없었다. 그래서 해외사이트를 두루두루 돌아다닌결과 처리 할 수 있는 방법을 찾았는데
맨날 공개한다. 공개한다. 미루다가 이제와서 샘플과 함께 소스도 공개한다.
그럼 비동기 파일전송을 하기 위해선 어떻게 해야할까?
일단 페이지 리로드가 없이는 서버쪽 페이지를 호출할수 없기에 이론상으론 불가능하다.
하지만 우린 ajax라는 기술로 페이지의 리로딩이 없이 서버쪽 페이지를 호출하기 시작했다.
(ajax에 관해 무슨말인지 모른다면 태요님이 설명한 글을 읽어보면 도움이 됩니다. 클릭)
하지만 ajax를 기술을 이용해도 파일전송이 쉽지 않았으니... ajax전문가인 친구녀셕에서 물어보았더니
iframe으로 처리해야 가능하다라는 결론, 그리고 나서 이리저리 수소문 끝에 제이쿼리 플러그인중에 하나인
jquery.form을 이용해서 파일전송이 가능하다는 샘플을 찾았다. (회사 과장님이 해외포럼에서 찾아주셨음)
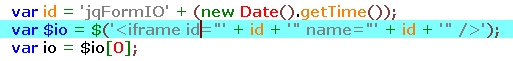
결국 플러그인의 소스를 뒤지고 뒤지고 보니 내부적으로 iframe을 생성해서 사용한다는 것을 확인 할 수 있었는데
우린 그냥 이 플러그인을 이용해서 iframe을 만들어 처리할 필요없이 아주~~ 간단하게 사용할수 있다는 것이다.

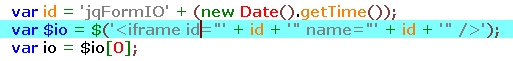
(jquery.form.js 파일 일부)
비동기 파일전송 소스는 매우 간단하다.

일단 ready()함수에 해당 문구를 넣어줘야 하는데 ajaxForm();안에 있는 FileuploadCallback는
파일업로드가 완료되고 나서 즉 서버쪽 페이지를 호출하고 나서 실행된 콜백 메소드라고 생각하면 된다.
그리고 하단의 submit()안에 return false를 해줘야 현재 페이지의 변화가 없다.
고로 frmFile이란 폼의 action값을 내부적으로 만든 iframe에서 처리하고 밖에 페이지는 페이지 변화가 없기 위해
retun false를 했다고 볼수 있다. (파일전송과 동시에 다른 작업을 하고 싶다면 이곳에 다른 명령어나 함수를 넣어도 된다.)
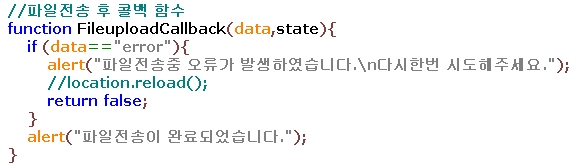
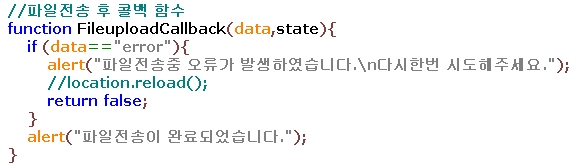
그럼 콜백 메소드를 확인해보자

사실 별거 없다. 결과값이 error이면 에러메세지를 보여주는게 끝이다. 간단한 예제라 이렇지만
실제 서비스에선 이쪽 콜백메소드에서 처리할게 많아 진다.
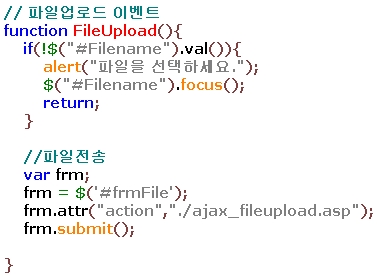
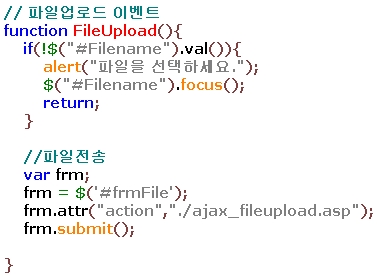
다음은 실제 전송하는 부분

그냥 submit() 하는게 다다. 하지만 제이쿼리 폼을 이용했기 때문에 내부적으로 생성된 iframe에서
ajax_fileupload.asp의 파일이 처리되고 처리가 완료되면 콜백메소드가 실행될 것 이다.
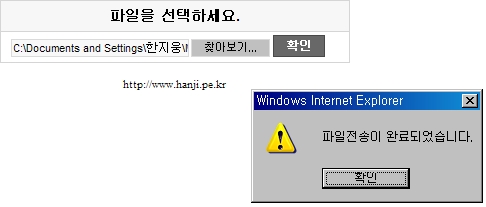
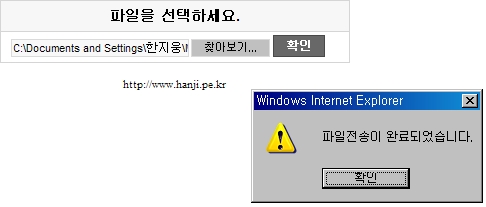
아래는 실행결과다.

아주 간단하다. ajax_fileupload.asp 안에 소스는 각각의 입맛에 맞게 ABCUpload나 DextUpload같은
컴포넌트를 이용해서 처리하면 된다.
샘플파일: upload.zip
설마 아직까지 웹페이지를 개발하면서 제이쿼리를 안쓰고 있다면 다시 이런 생각을 한번 해보았으면 한다.
1. 포크가 있는데 손으로 음식을 먹고 있습니까?
2. 핸드폰이 있는데 삐삐를 가지고 다니나요?
3. 초고속 인터넷이 있는데 모뎀을 이용하나요?
작년에 내가 비동기 처리를 하기 위해 검색의 검색의 검색을 해보아도 한국어으로 된 예제나 샘플을
찾아 볼수 없었다. 그래서 해외사이트를 두루두루 돌아다닌결과 처리 할 수 있는 방법을 찾았는데
맨날 공개한다. 공개한다. 미루다가 이제와서 샘플과 함께 소스도 공개한다.
그럼 비동기 파일전송을 하기 위해선 어떻게 해야할까?
일단 페이지 리로드가 없이는 서버쪽 페이지를 호출할수 없기에 이론상으론 불가능하다.
하지만 우린 ajax라는 기술로 페이지의 리로딩이 없이 서버쪽 페이지를 호출하기 시작했다.
(ajax에 관해 무슨말인지 모른다면 태요님이 설명한 글을 읽어보면 도움이 됩니다. 클릭)
하지만 ajax를 기술을 이용해도 파일전송이 쉽지 않았으니... ajax전문가인 친구녀셕에서 물어보았더니
iframe으로 처리해야 가능하다라는 결론, 그리고 나서 이리저리 수소문 끝에 제이쿼리 플러그인중에 하나인
jquery.form을 이용해서 파일전송이 가능하다는 샘플을 찾았다. (회사 과장님이 해외포럼에서 찾아주셨음)
결국 플러그인의 소스를 뒤지고 뒤지고 보니 내부적으로 iframe을 생성해서 사용한다는 것을 확인 할 수 있었는데
우린 그냥 이 플러그인을 이용해서 iframe을 만들어 처리할 필요없이 아주~~ 간단하게 사용할수 있다는 것이다.

(jquery.form.js 파일 일부)
비동기 파일전송 소스는 매우 간단하다.

일단 ready()함수에 해당 문구를 넣어줘야 하는데 ajaxForm();안에 있는 FileuploadCallback는
파일업로드가 완료되고 나서 즉 서버쪽 페이지를 호출하고 나서 실행된 콜백 메소드라고 생각하면 된다.
그리고 하단의 submit()안에 return false를 해줘야 현재 페이지의 변화가 없다.
고로 frmFile이란 폼의 action값을 내부적으로 만든 iframe에서 처리하고 밖에 페이지는 페이지 변화가 없기 위해
retun false를 했다고 볼수 있다. (파일전송과 동시에 다른 작업을 하고 싶다면 이곳에 다른 명령어나 함수를 넣어도 된다.)
그럼 콜백 메소드를 확인해보자

사실 별거 없다. 결과값이 error이면 에러메세지를 보여주는게 끝이다. 간단한 예제라 이렇지만
실제 서비스에선 이쪽 콜백메소드에서 처리할게 많아 진다.
다음은 실제 전송하는 부분

그냥 submit() 하는게 다다. 하지만 제이쿼리 폼을 이용했기 때문에 내부적으로 생성된 iframe에서
ajax_fileupload.asp의 파일이 처리되고 처리가 완료되면 콜백메소드가 실행될 것 이다.
아래는 실행결과다.

아주 간단하다. ajax_fileupload.asp 안에 소스는 각각의 입맛에 맞게 ABCUpload나 DextUpload같은
컴포넌트를 이용해서 처리하면 된다.
샘플파일: upload.zip
설마 아직까지 웹페이지를 개발하면서 제이쿼리를 안쓰고 있다면 다시 이런 생각을 한번 해보았으면 한다.
1. 포크가 있는데 손으로 음식을 먹고 있습니까?
2. 핸드폰이 있는데 삐삐를 가지고 다니나요?
3. 초고속 인터넷이 있는데 모뎀을 이용하나요?
