hr(XMLHttpRequest) 객체는 서버와 데이터를 확인하기 위해 사용됩니다.
ajax또한 xhr 규격을 사용하여 동작하고 있고, 다양한 메소드를 통해 요청의 상태값이나 시간, 결과, 진행상태 등을 확인 할 수 있습니다.
여기서 xhr의 upload.onprogress 메소드를 사용하여 파일의 업로드 진행상황을 확인하고 UI적으로 페이지 진행상태를 표현 할 수 있습니다.
대량의 파일이나 다중으로 여러 파일을 넘길 때 상태를 알 수 있다보니 아무래도 기다리는데, 도움이 될 것 같습니다.
바로 예제를 통해 확인해 보겠습니다.
xhr.upload.progress
사용법 ajax로 넘길때 xhr메소드를 추가하고 내부에 upload.onprogress메소드를 추가하여 정의하고자 하는 파일 내용을 추가하면 됩니다.
xhr: function(){
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = function(e){
var per = e.loaded * 100 / e.total;
console.log(per);
};
return xhr;
},
사용예제
fileupload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Home</title>
</head>
<style>
*{margin:0;padding:0}
.progressContainer{position:relative;width: 450px;padding:20px 10px;border: 1px solid #eee;margin-top: 15px;background:#000;height:20px;}
.progress{position:absolute;width: calc(100% - 20px);height: 20px;}
.progressTotal{background: #5D5D5D;border-radius: 10px;}
.progressNow{width: calc(0% - 20px);background: #FFF;border-radius: 10px;}
.progressPer{background: transparent; text-align:center;color:#A6A6A6;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<body>
<h1>
File Upload Test
</h1>
<P> The time on the server is ${serverTime}. </P>
<div style="width: 100%;padding: 25px;">
<form id="fileForm" action="/upload.do" method="post" enctype="multipart/form-data">
<input type="file" name="uploadFile" multiple>
<button type="button" id="btn">전송</button>
</form>
<div class="progressContainer">
<div class="progress progressTotal"></div>
<div class="progress progressNow"></div>
<div class="progress progressPer">0 %</div>
</div>
</div>
</body>
<script>
$(function(){
$("#btn").on("click", function(){
console.log("click Time : " + new Date);
var form = $("#fileForm")[0];
var formData = new FormData(form);
$.ajax({
type: "POST",
enctype: 'multipart/form-data',
url: "/upload.do",
data: formData,
processData: false,
contentType: false,
cache: false,
xhr: function(){
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = function(e){
var per = e.loaded * 100 / e.total;
progressBar(per);
};
return xhr;
},
success: function (data) {
console.log("SUCCESS : ", data);
},
error: function (e) {
console.log("ERROR : ", e);
}
});
});
});
function progressBar(per){
if(per > 55){
$(".progressPer").css("color", "#000");
}
per = per.toFixed(1);
$(".progressPer").text(per+" %");
$(".progressNow").css("width", "calc(" + per + "% - 20px)");
}
</script>
</html>
btn이라는 버튼을 클릭하면 file에 존재하는 데이터를 넘기고 xhr메소드에 정의된 onprogress 메소드에 의해 결과 값을 노출 하는 예제입니다.
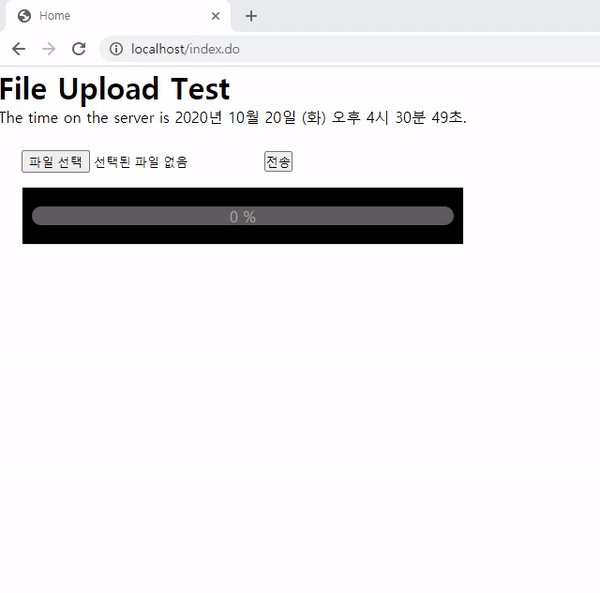
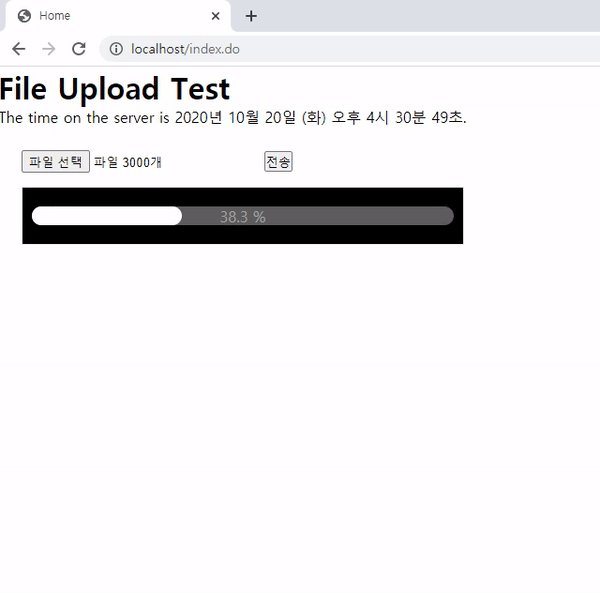
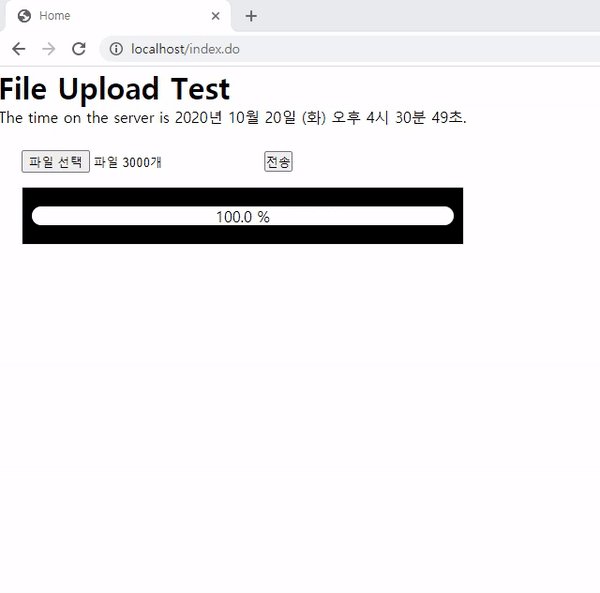
결과
극단적으로 퍼센트를 잘 보기위해 3천개의 텍스트파일을 업로드하는 테스트를 진행해봤습니다.


 jQuery - 클릭이벤트 동적 처리하기($("").click()...
jQuery - 클릭이벤트 동적 처리하기($("").click()...