웹 페이지를 구축할 때 서버로부터 메시지를 받아와 이를 사용자에게 출력해줘야 할 경우가 있는데, 그 방법중 하나로 jstl과 Spring의 ModelAndView를 이용해서 팝업으로 보여주려 한다.
1. jstl을 사용하기 위해 jsp 파일 최상단에 해당 코드 추가
|
1
2
3
|
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
|
cs |
2. jquery를 사용하기 위해 스크립트를 추가, 메시지를 보여줄 수 있는 alert 함수를 호출하는 스크립트 코드 추가
|
1
2
3
4
5
6
7
8
9
|
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(function(){
var responseMessage = "<c:out value="${message}" />";
if(responseMessage != ""){
alert(responseMessage)
}
})
</script>
|
cs |
3. 서버의 컨트롤러 코드에서 반환할 ModelAndView 객체에 message라는 이름의 오브젝트 추가
|
1
2
3
4
5
6
7
|
@RequestMapping(value = "/main.do")
public ModelAndView main(HttpServletRequest request, HttpServletResponse response) {
ModelAndView modelAndView = new ModelAndView("/main");
modelAndView.addObject("message", "서버의 메시지입니다.");
return modelAndView;
}
|
cs |
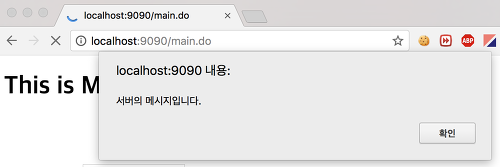
4. 결과화면


 JSP에서 지시자(Directive) 또는 태그라이브러리에 의한 공...
JSP에서 지시자(Directive) 또는 태그라이브러리에 의한 공...