입력폼에 컨텐츠에 해당하는 내용을 적도록 할때 textarea 또는 에디터 툴을 적용하여 장문을 지원하는데, 이때 사용자가 엔터와 같은 개행문자를 입력하지 않고, 연속되게 이어서 입력하게되면 나중에 데이터를 받아와서 parsing시 그냥 한줄로 쭉 들어와서 정상적으로 노출되지 않는 현상이 존재한다.
이 때, CSS의 word-wrap옵션을 통해 처리가 가능하다.
word-wrap
word-wrap:break-word;
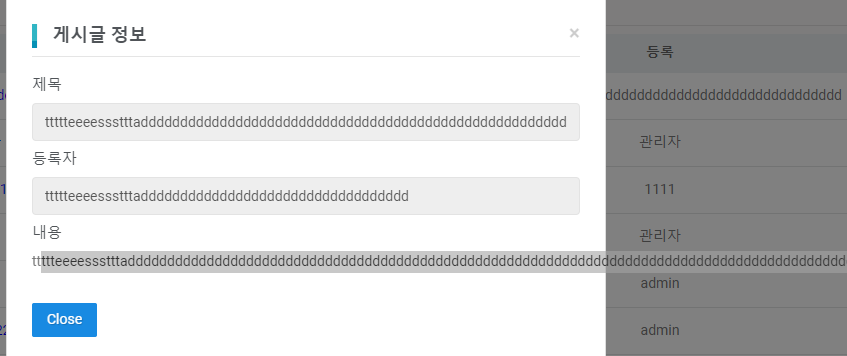
적용전 문제가 되는 모습

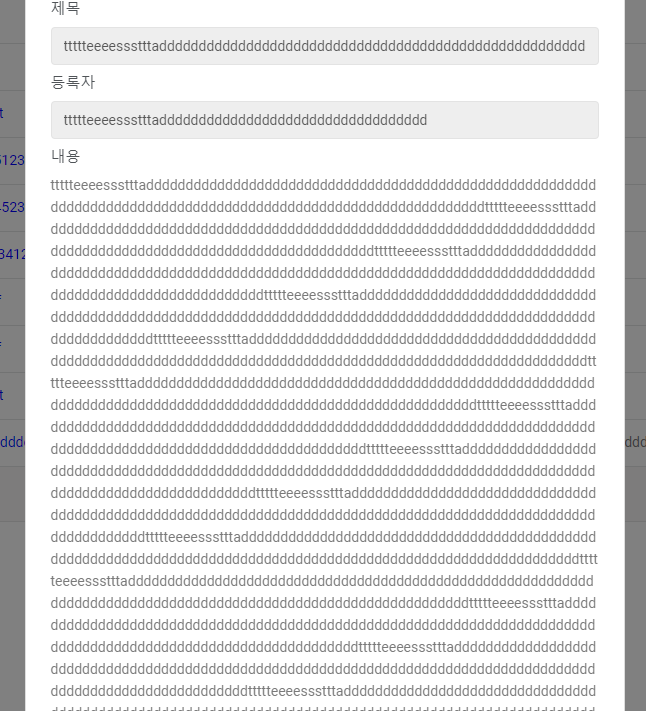
word-wrap: break-word;적용
.contents p {word-wrap: break-word;}

normal 옵션도 존재하는데, 이 경우에는 기존처럼 문자열이 뚫고 나온다.
 HTML - Table td안에 특수문자(")가 존재할 경우 넓...
HTML - Table td안에 특수문자(")가 존재할 경우 넓...






