readonly와 disabled
readonly와 disabled은 공통적으로 input 태그를 사용자가 입력 및 수정을 못하게 비활성화하는 방법으로 사용된다.
같은 목적으로 사용되지만 분명한 차이점이 있습니다.
readonly

· form submit 가능
· input과 textarea에서 사용가능
disabled

<input type="text" value="disabled" disabled>
· form submit 불가능
· button, optgroup, option, select, input, textarea에서 사용가능
자바스크립트, 제이쿼리로 readonly, disabled 적용하기
· javascript로 readonly, disabled 적용하기
<script>
document.getElementById('ID')disabled = true;
document.getElementById('ID').disabled = false;
document.getElementById('ID').readOnly = true;
document.getElementById('ID').readOnly = false;
</script>
· jQuery로 readonly, disabled 적용하기
<script>
$('#ID').attr("readonly" true);
$('#ID').attr("readonly" false);
$('#ID').attr("disabled" true);
$('#ID').attr("disabled" false);
</scirpt>
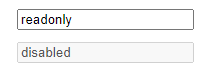
readonly와 disabled 사용하기
<input type="text" value="readonly" readonly>
<input type="text" value="disabled" disabled>

readonly 와 disabled의 차이는
시각적인 차이도 있지만, form submit으로 값을 보낼때 disabled의 값은 전송되지 않는 점 인것같다.
어찌보면 단순한 차이지만...몰라서 한참을 고생했다..
만약 disabled의 값을 submit 시켜야한다면 hidden 속성을 가진 input을 만들어서 넘기는 방법을 사용해야 하는것 같다.

 input 자동완성 끄기 HTML
input 자동완성 끄기 HTML
 HTML, CSS - 헤더컬럼 고정형 table 구성하기
HTML, CSS - 헤더컬럼 고정형 table 구성하기