DB데이터를 가져와서 테이블에 데이터를 만들어 append를 처리하고 있었는데, 데이터 문자열 내부에 "(더블 쿼드)가 포함된 긴 문자열이 들어가 있었고, 정상적인 넓이로 table이 동작하지 않았다.
'<colgroup>' 태그로 width를 주고 css로 width : 넓이값% !important까지 처리하였지만 여전히 먹통이였다.
word-break: break-all 속성을 추가하여도 문제가 발생하였는데,
원인은 특수문자 "(더블 쿼드)가 존재하면서 발생하는 문제였고, 파싱하는 과정에서 replace메소드로 치환하여 처리하니 문제없이 동작하였다.
아래는 비슷한 현상을 재현하기 위한 sample 소스이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table</title>
<style>
*{margin:0; padding:0;}
html, body, .wrapper{width:100%; height: 100vh;}
.wrapper .tableBox{position: relative; top: 50px; left:50px; width: 700px;}
.wrapper .tableBox .scroll{width: 100%; height: 100px; overflow-y: scroll;}
table{border-collapse:collapse;text-align: center;}
table th{border-top: 2px solid dodgerblue; position: sticky; top: 0px;}
table th, table td{border-bottom: 1px solid #dedede;border-right: 1px solid #ddd;word-break: break-all;}
.tableHeader{width: calc(100% - 17px);}
.tableHeader th{height: 40px;}
.tableData{width: 100%;}
</style>
</head>
<body>
<div class="wrapper">
<div class="tableBox">
<table class="tableHeader">
<colgroup>
<col width="8%">
<col width="15%">
<col width="25%">
<col width="16%">
<col width="12%">
<col width="12%">
<col width="12%">
</colgroup>
<thead>
<tr>
<th>순번</th>
<th>구분</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
<th>첨부파일</th>
<th>비고</th>
</tr>
</thead>
</table>
<div class="scroll">
<table class="tableData">
<colgroup>
<col width="8%">
<col width="15%">
<col width="25%">
<col width="16%">
<col width="12%">
<col width="12%">
<col width="12%">
</colgroup>
<tbody>
<tr>
<td>1</td>
<td>공지사항</td>
<td>제목입니다.</td>
<td>홍길동</td>
<td>2020-11-26</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>2</td>
<td>공지사항</td>
<td>제목 "1","2","3","4","5","6","7","8","9","10","11"</td>
<td>홍길동</td>
<td>2020-11-26</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>3</td>
<td>게시판</td>
<td>123456789123456789123456789</td>
<td>홍길동</td>
<td>2020-11-26</td>
<td>-</td>
<td>-</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
테이블 컬럼을 고정화 시키기 위해 table 태그를 2개로 구성하였다.
이후 로드된 페이지는 아래와 같다.
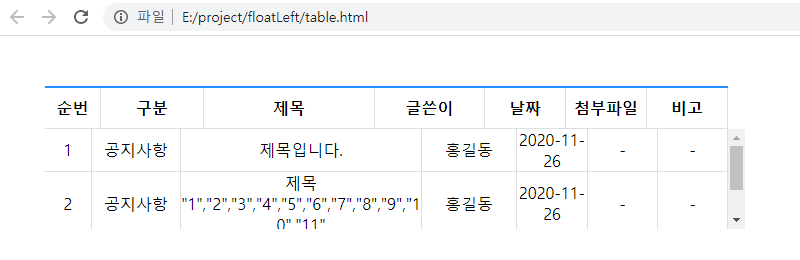
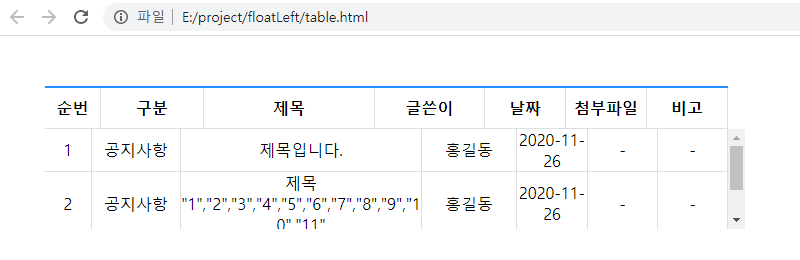
제목 컬럼의 내용이 특수문자가 추가되면서 주르륵 붙으면서 발생하는 현상이다.
 더블쿼드가 붙으면 문제가 발생한다.
더블쿼드가 붙으면 문제가 발생한다.
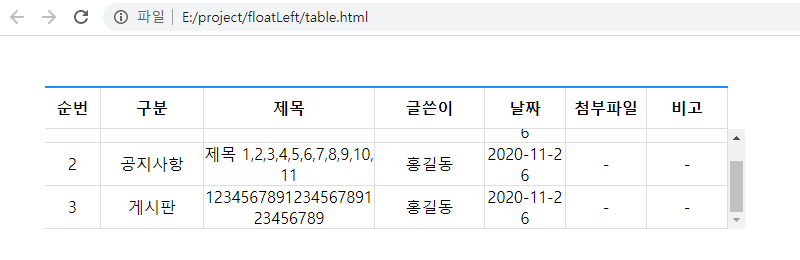
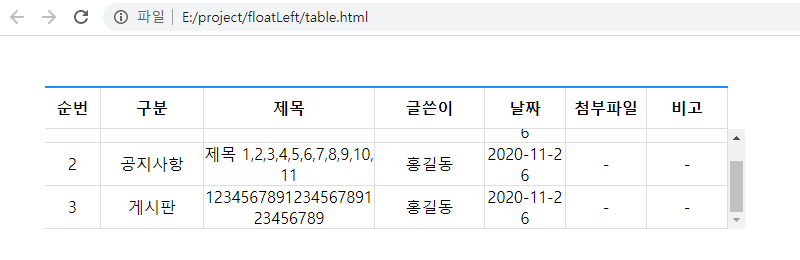
다음은 더블쿼드를 삭제하였을때 정상적으로 동작하는 것을 볼 수 있다.
 더블쿼드를 지우니 깨지지 않는다.
더블쿼드를 지우니 깨지지 않는다.


 CSS - p태그 등 너무 긴 문자열이 존재할 때, 넓이에 ...
CSS - p태그 등 너무 긴 문자열이 존재할 때, 넓이에 ...
 HTML, CSS - 헤더컬럼 고정형 table 구성하기
HTML, CSS - 헤더컬럼 고정형 table 구성하기





